Трансформации
Трансформации (Transforms) используются для изменения внешнего вида и положения элемента, не затрагивая окружающие элементы. Эффекты трансформации можно устанавливать для различных состояний элемента (например, при наведении курсора), делая сайт более интерактивным.
Существует 4 типа трансформаций:
- Сдвиг (Move)
- Масштаб (Scale)
- Вращение (Rotate)
- Наклон (Skew)
Трансформации можно добавить на вкладке Стилей правой панели в разделе Эффекты (Effects). Для добавления трансформации кликните на кнопку “+” справа от названия эффекта Трансформации (Transforms).
По умолчанию добавится трансформация типа Вращение (Rotate). Вы можете поменять тип трансформации, кликнув на его название.
Также можно изменить тип трансформации непосредственно в окне ее настроек. Кликните на значок слева от названия трансформации и далее выберите вкладку с нужным типом.
Элементу можно добавить более одного типа трансформации. Для добавления используйте значок "+".
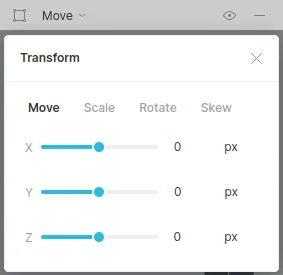
Сдвиг элемента (Move)

С помощью трансформации Сдвига можно изменять положение элемента влево и вправо по горизонтальной оси (X) или вверх и вниз по вертикальной оси (Y), используя положительные и отрицательные значения. Сдвиг по обеим осям перемещает элемент по диагонали.
Перемещение элемента вдоль оси Z изменяет воспринимаемую глубину элемента. Но эффекта не будет, если не установить дочернюю перспективу для родительского элемента (в настройках трансформаций).
Единицей измерения значений по умолчанию являются пиксели (px). Можно изменить единицу измерения, выбрав ее из выпадающего списка (px, %, em, rem , vw, vh).
Масштабирование элемента (Scale)
Трансформация Масштабирования приводит к тому, что элемент становится больше, если значение больше 1, или меньше, если оно находится между 0 и 1. Можно связать оба значения X и Y, чтобы элемент масштабировался пропорционально. Чтобы редактировать каждое значение независимо, нужно отключить связь между значениями X и Y, щелкнув значок блокировки.
Вращение элемента (Rotate)
Чтобы повернуть элемент по осям X и Y, задайте положительное или отрицательное значение в градусах (deg). Градусы являются единицей измерения по умолчанию, вы можете изменить их на другие единицы, выбрав их из выпадающего списка.
Для поворота с эффектом 3D необходимо задать значение перспективы дочерних элементов на родительском элементе. Чтобы повернуть элемент по часовой стрелке или против часовой стрелки, нужно повернуть его вдоль оси Z.
Наклон элемента (Skew)
С помощью трансформации Наклона можно настроить наклон элемента вдоль оси X или Y. Применение перспективы к родительскому элементу не влияет на трансформацию Наклона.
Кликнув на многоточие справа от названия эффекта Трансформации, можно получить доступ к настройкам трансформаций.
Настройки трансформации влияют на все трансформации, применяемые к элементу.
Исходное положение (Origin)
Исходное положение трансформации определяет начало или точку привязки, из которой происходит трансформация. По умолчанию начало координат устанавливается в центре, что означает, что все трансформации будут выполняться из центра элемента. Можно установить начало координат, кликнув на одну из точек в элементе управления началом координат.
Также можно вручную настроить позиционирование, введя значения для горизонтального и вертикального положения. По умолчанию единица измерения значения — проценты %, ее можно изменить на vw и vh.
Например, если переместить начало координат в правый нижний угол, преобразования начнутся с этого местоположения. Этот параметр влияет только на трансформации Масштабирования и Поворота.
Видимость задней поверхности (Backface)
Backface позволяет задать видимость обратной стороны элемента. По умолчанию, при повороте элемента на 180° вдоль оси X или Y, он выглядит перевернутым, как если бы вы смотрели на него сзади. Любое текстовое содержимое внутри элемента будет выглядеть перевернутым, как будто его держат напротив зеркала. Можно выбрать свойства "Видимый" или "Скрытый" для задней поверхности.
Это полезно при создании вращающихся карточек, содержимое которых отображается на обратной стороне.
Перспектива Дочерних элементов (Children perspective)
Установка для родительского элемента перспективы дочерних элементов создает для них реалистичный 3D-эффект. Эти настройки 3D будут применяться к трансформациям, установленным для дочерних элементов.
Перспектива задается параметром Расстояние (Distance), которое определяет, интенсивность 3D эффекта. По умолчанию Расстояние имеет значение none, может задаваться в пикселях px, em, rem, vw, vh. Чаще всего достаточно ввести расстояние перспективы в диапазоне от 400 до 1000 пикселей.
При создании трансформаций для разных состояний элемента рекомендуется добавлять эффект Перехода (Transition), чтобы взаимодействие было плавным. Например, добавив элементу трансформацию при наведении курсора, вы получите резкое переключение эффекта при наведении. Добавьте Переход, чтобы эффект трансформации срабатывал плавно. Это можно сделать в разделы Эффекты, нажав “+” рядом с параметром Переходы (Transitions).
