Карта
Карта (Map) - виджет для добавления на страницу интерактивной карты. Карту можно встроить на сайт, используя API сервисов Google Карты или Яндекс Карты.

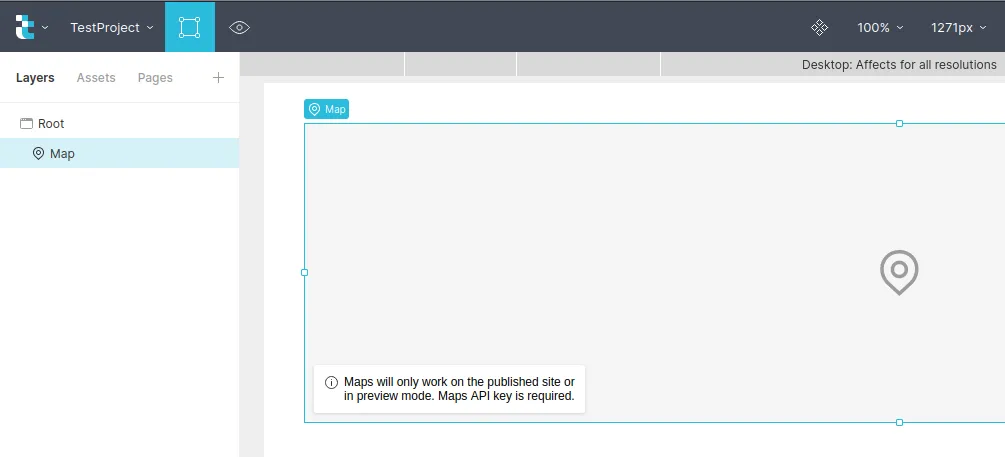
В режиме редактирования страницы виджет имеет вид блока-заглушки, карта отображается только в режиме просмотра или на опубликованном сайте.
Для корректной работы карты необходимо добавить ключ API в Настройках проекта на Панели управления.
Для добавления ключа:
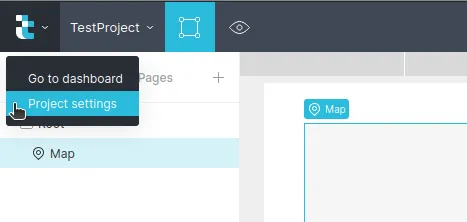
Перейдите в Настройки проекта (Project settings) через меню в Верхней панели

Откройте вкладку Интеграции (Integrations)
Добавьте ключ API в разделе Google Карты или Яндекс Карты
Подробнее о ключах API для карт: Карты Google и Яндекс.
Настроить карту можно с помощью параметров на вкладке Настройки (Settings) правой панели.
В настройках вы увидите предупреждение о том, что для работы с картами нужен ключ API, и сможете перейти по ссылке в настройки проекта для добавления ключа.
В настройках доступны следующие параметры:
- Тип (Type) - тип карты: Яндекс или Google.
- Масштаб (Map scale) - коэффициент масштабирования, указывается в виде числа от 1 до 21 (1 - минимальное увеличение, 21 - максимальный масштаб). По умолчанию значение масштаба 18.
- Язык (Language) - язык, используемый на карте: русский или английский.
- Центр координат (Center coordinates) - указываются долгота и широта (в градусах) через запятую.
- Точки на карте (Points on the map) - вы можете добавить точки каких-либо объектов на карте, указав их название, описание и положение. Для этого нажмите на “+” и введите нужные данные.
Можно добавлять несколько точек, а также редактировать их, копировать и удалять.
По умолчанию виджет Карты карты имеет высоту 300px. Вы можете изменить стили элемента на вкладке Дизайн правой панели, указав желаемые параметры размеров и расположения.
Для просмотра карты перейдите в режим предварительного просмотра страницы или опубликуйте проект и откройте опубликованный сайт.
