Панель Дизайна и Настроек
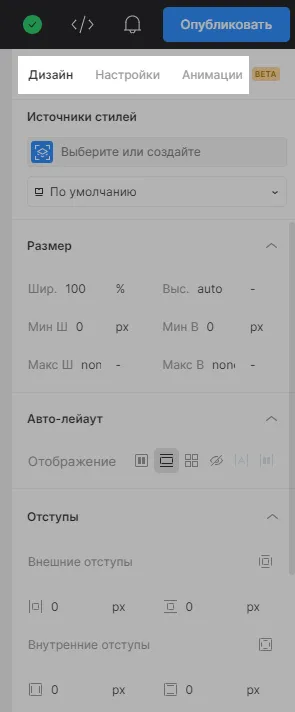
Панель Дизайна и Настроек располагается в правой части Редактора дизайна, на ней находится несколько вкладок:
- Анимации (Animations) — позволяет настроить анимацию элемента.

С помощью параметров этой вкладки можно задать стили любому элементу сайта. Выбрав элемент на вкладке Слоев или на Холсте, вы можете увидеть на вкладке Дизайн заданные ему стили и изменить их.

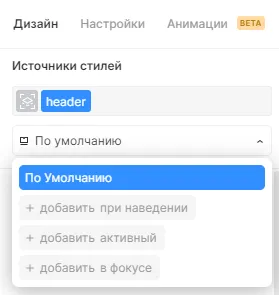
С помощью опции Источники стилей можно настроить классы и состояния элемента.
Классы в Taptop — это набор пользовательских стилей элемента или виджета. Они нужны для того, чтобы упростить процесс стилизации сайта.
Состояния нужны, чтобы стилизовать внешний вид элемента в зависимости от действий пользователя. Например, для установки разных стилей для кнопки при наведении на нее мыши и при клике по ней.

Существуют следующие состояния элемента:
- По умолчанию (Default) Состояние элемента по умолчанию.
- При наведении (Hover) Элемент при наведении на него курсора мыши. При этом элемент еще не активирован, то есть кнопка мыши не нажата.
- Активный (Active) Активный элемент, то есть при нажатии на нем на кнопки мыши.
- Фокус (Focus) Элемент, получивший фокус. Например, им может быть текстовое поле формы, в которое устанавливается курсор.
Подробнее — Классы, Состояния и контекстные селекторы.
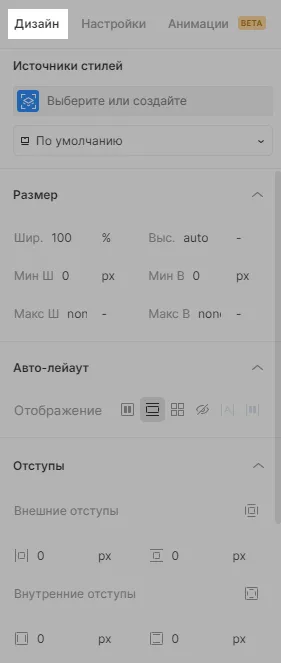
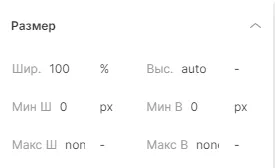
В настройках Размера можно установить ширину (W) и высоту (H) элемента, а также его минимальную и максимальную высоту и ширину.

Доступны следующие параметры для установки размеров: автоматический размер auto, пиксели px, проценты %, em, rem, Viewport Width vw, Viewport Height vh.
Подробнее — Размеры и отступы элементов.
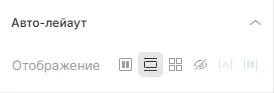
Настройки расположения определяют, как элементы располагаются по отношению друг к другу.

Можно выбрать следующие опции:
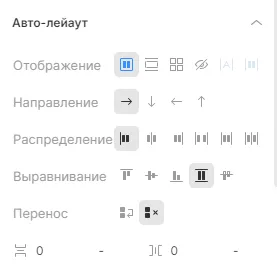
- Flex Устанавливается на родительский элемент (flex-контейнер) и влияет на размещение в нем дочерних элементов. Имеет настройки управления расположением дочерних элементов по вертикали и горизонтали.

Подробнее — Flex-лейаут.
- Block Элемент начинается с новой строки и по умолчанию занимает всю ширину родительского элемента.
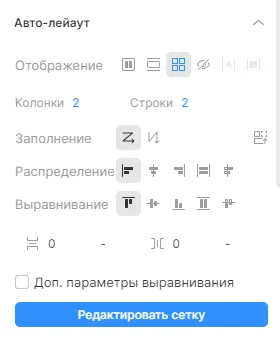
- Grid Позволяет сделать сетку, состоящую из строк и колонок. Дает возможность делать сложные лейауты и легко управлять положением элементов внутри сетки.

Подробнее — Grid-лейаут.
- None Используется для того, чтобы полностью скрыть элемент, как будто его нет на холсте. Все дочерние элементы также будут скрыты.
- Inline-block Элементы размещаются бок о бок в одну строку, пока они в ней помещаются (далее они переносятся на следующую строку). Ширина элементов определяется их содержимым.
- Inline-Flex Используется для размещения нескольких flex-контейнеров в одной строке (подобно элементам Inline-block).
Подробнее о настройках отображения — Расположение элементов.

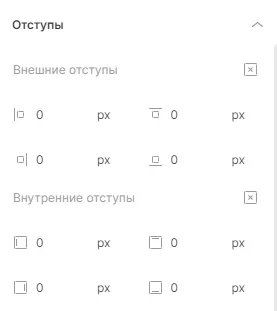
Существует два типа отступов:
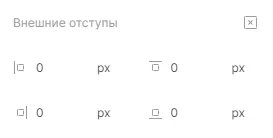
- Внешние отступы (Margins) Определяют пространство между границами элемента и соседними с ним элементами. На Холсте обозначаются желтым цветом.

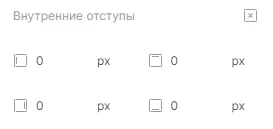
- Внутренние отступы (Paddings) Определяют пространство между границами элемента и его содержимым. На Холсте обозначаются зеленым цветом.

Можно установить Внешние и Внутренние отступы как со всех сторон, так и выборочно. Размер отступов может быть установлен автоматически auto или в px, %, em, rem, vh и vw.
Подробнее — Размеры и отступы элементов.
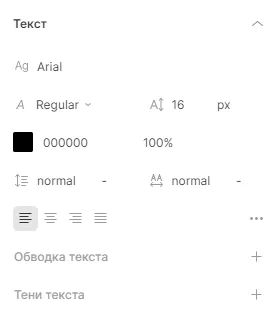
Для форматирования Текста используются следующие параметры:

- Шрифт (Font)
- Толщина шрифта (Font weight)
- Размер шрифта (Font size)
- Цвет шрифта (Font color)
- Интерлиньяж (Line-height)
- Межсимвольное расстояние (Letter-spacing)
- Выравнивание текста (Text Align)
- Обводка (Text Stroke)
- Тени (Text Shadows)
- Дополнительные параметры текста (More Type Options): Оформление (Decoration), Прописные буквы (Capitalize), Перенос при переполнении (Overflow Wrap), Прерывание (Breaking).

Подробнее — Типографика.
Свойство Позиционирование дает возможность менять поток элементов на странице, сдвигая элементы или фиксируя их позицию. После того как задан тип позиционирования элемента, можно настроить параметры top (сверху), bottom (снизу), left (слева) и right (справа), определяющие координаты позиции элемента.

Существуют следующие типы позиционирования:
- Статическое позиционирование (Static) — стандартная позиция элемента, без смещения.
- Относительное позиционирование (Relative) — можно сдвинуть элемент относительно его исходной позиции, указав координаты.
- Абсолютное позиционирование (Absolute) — можно сдвинуть элемент относительно родительского элемента, указав координаты.
- Фиксированное позиционирование (Fixed) —можно зафиксировать позицию элемента, которая не будет менять при прокрутке страницы.
- Липкое позиционирование (Sticky) — в зависимости от положения прокрутки окна браузера элемент будет позиционирован фиксированно или относительно.
В настройках Позиционирования также можно установить Z-индекс (Z-index), определяющий положение элемента на воображаемой оси z, проходящей внутрь и за пределы экрана вашего компьютера.
Подробнее — Позиционирование элементов.
Здесь можно настроить следующие параметры:
Непрозрачность (Opacity)
Определяет прозрачность элемента и его дочерних элементов.

Радиус (Radius)
Установка значения радиуса закругления всех углов элемента или индивидуальный радиус для каждого угла.

Подробнее — Закругленные углы.
Переполнение (Overflow)
Управление содержимым, выходящим за границы элемента при переполнении контентом.

Фон и Цвет фона (Fill and Background color)

Стили Фона, которые можно установить для элемента:
- Цвет фона (Background color)
- Градиент (Gradient)
- Фоновое изображение (Image)
- Наложение цвета
Можно добавлять несколько фоновых изображений, градиентов и цветовых наложений для создания многоуровневых эффектов. Для каждого слоя фона можно установить значение прозрачности. Также можно менять порядок фоновых слоев, перетаскивая их мышью, скрывать их или удалять.
Настройка Фоновый цвет (Background color) отвечает за основной фон элемента. На него будут наложены остальные стили фона (Fill), например, фоновое изображение.
Задайте Фоновый цвет (Background color), если хотите настроить Переходы (Transition). Настройка Переходы (Transition) не будет работать, если фон задан через свойство Фон (Fill).
Подробнее — Фон.
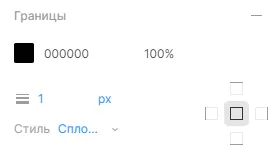
Границы (Border)

Параметры границ элемента:
- Цвет границы
- Ширина границы
- Стиль границы
Можно установить границы элемента со всех сторон или выборочно.
Подробнее — Границы.
Эффекты
Для повышения интерактивности элемента можно применить фильтры, тени, трансформацию и другие эффекты.
Например, добавить эффекты для элемента можно для состояния наведения курсора мыши или для любого другого состояния, выбрав его в списке состояний.

Виды эффектов:
- Трансформация (Transforms)
- Тени (Shadows)
- Фильтры (Filters)
- Переходы (Transitions)
- Курсор (Cursor)
- Контур (Outline)
Подробнее — Эффекты.
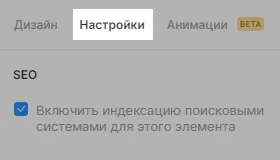
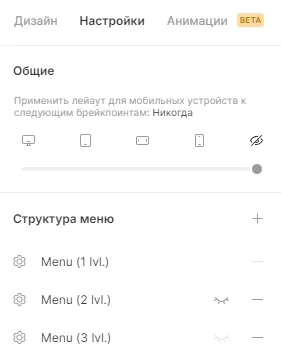
Вкладка Настройки позволяет установить для элемента дополнительные опции. Эта вкладка используется в основном для виджетов и помогает настроить их структуру и отображение при различных условиях и действиях пользователя.

Список параметров настройки зависит от типа элемента и необходимых ему опций. Например, параметры настройки для некоторых виджетов следующие:
Меню: управление типом и структурой меню, его пунктами, отображением меню на различных типах устройств.

Блоклист: управление стилем отображения Блоклиста и его элементами.

Картинка: замена изображения, настройка размеров и типа расположения, опции seo.

Форма: отображение формы в разных состояниях, дополнительные настройки стилей.

Также для всех элементов на вкладке Настройки доступна установка параметра seo-индексации элемента.