Тени
Тени (Shadows) добавляются снаружи или внутри границы элемента. Тени можно использовать для придания фокуса или глубины секциям, Div-блокам, кнопкам, картинкам или любому другому элементу.
Для добавления элементу тени:
- Выберите элемент на Холсте или на вкладке Слои левой панели
- Найдите на вкладке Стилей правой панели раздел Эффекты (Effects) и нажмите кнопку “+” справа от параметра Тени (Shadows):
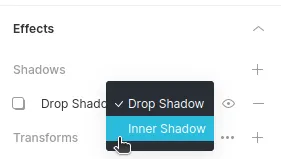
По умолчанию будет добавлена Внешняя тень (Drop Shadow) с предустановленными параметрами.
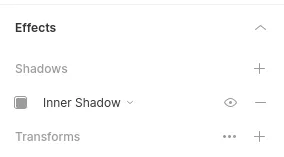
Вы также можете изменить тип тени на внутреннюю. Для этого кликните на ее название и выберите из списка Внутреннюю тень (Inner Shadow).



Для редактирования настроек тени кликните по кнопке слева от ее названия.
В окне настроек тени имеются следующие параметры:
- Направление тени. Значение сдвига тени по оси x и y. Значения задаются в пикселях и могут быть как положительными, так и отрицательными.
- Размытие (Blur). Параметр влияет на то, насколько сфокусировано размытие тени. Значение задается в пикселях.
- Размах тени (Spread). Визуально уменьшает или увеличивает тень. Значение задается в пикселях и может быть как положительным, так и отрицательным.
- Цвет. Цвет и непрозрачность тени.
Можно наложить на элемент несколько теней, добавив несколько слоев эффекта (используйте значок "+"). Вы можете также переключать видимость каждого слоя, выбирая значок "глаза", и удалять слой с помощью значка "-". Чтобы изменить порядок слоев теней, перетащите слой с помощью значка слева от его названия.
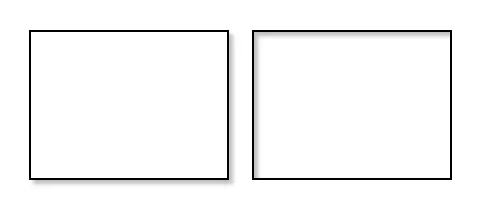
Создание границы с помощью теней
Многослойные тени позволяют создавать уникальные визуальные эффекты.
1-й слой тени - граница рамки:
- Добавьте внешнюю тень и установите Направление по осям x и y и Размытие равными 0px, а Разброс тени 1px.
- Установите цвет тени - черный с непрозрачностью 20%.
2-й слой тени - тень рамки:
- Добавьте вторую внешнюю тень. Установите Размытие 1px, а Разброс тени 2px.
- Установите цвет черный с непрозрачностью 20%.
Граница, созданная с помощью тени, не влияет на размер элемента и на контент рядом с ним.
При создании теней для разных состояний элемента рекомендуется добавлять Переходы (Transition), чтобы взаимодействие было плавным. Например, добавив элементу тень при наведении курсора, вы получите резкое переключение эффекта при наведении. Добавьте эффект Перехода, чтобы тень появлялась и затухала плавно. Это можно сделать в разделы Эффекты, нажав “+” рядом с параметром Переходы (Transitions).