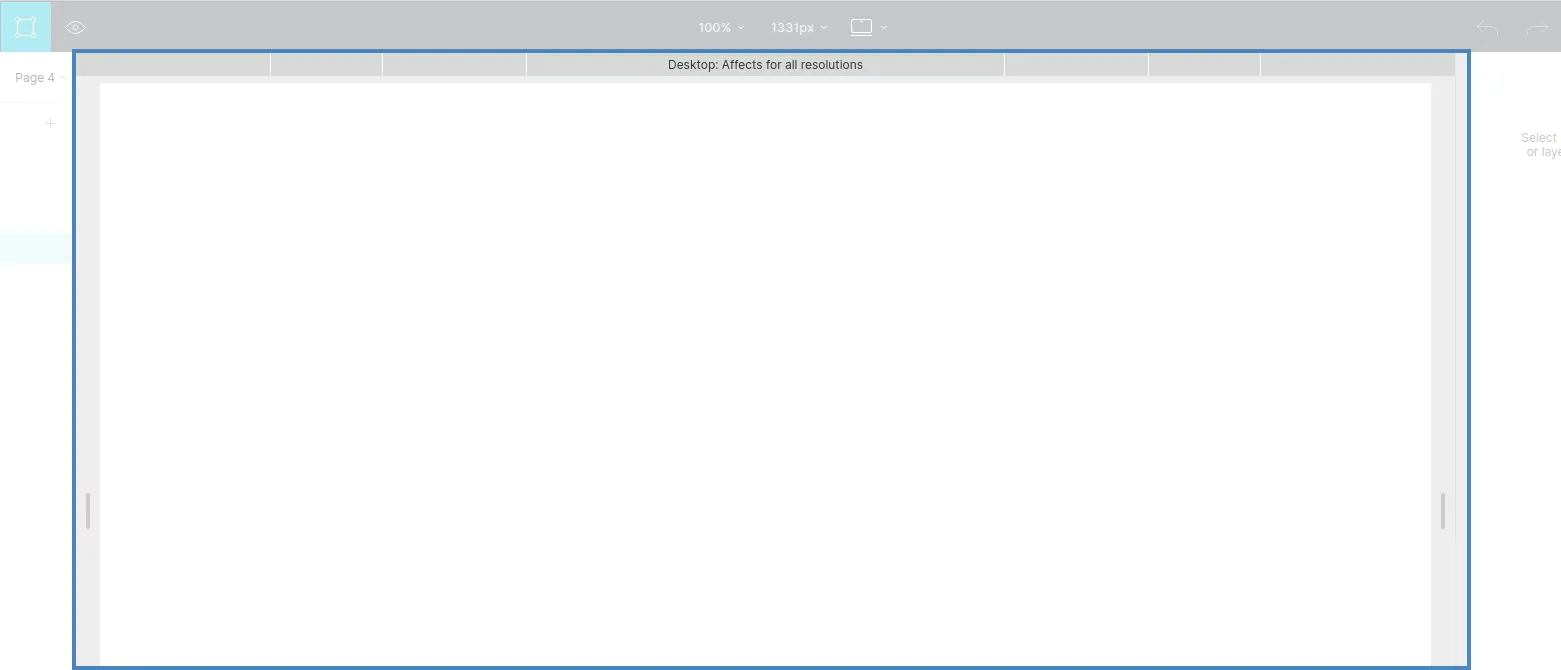
Холст
Холст располагается в центре страницы Редактора дизайна, занимая большую часть экрана. Это основная рабочая область, на которой создается страница сайта и размещаются все элементы, отображающиеся на сайте.

Вы можете добавлять элементы на Холст из панели Элементов (Elements) по клику на название элемента или перетащив его на Холст. Подробнее о добавлении элементов на страницу - Добавление и перетаскивание элементов.
Вы можете выбрать элемент на Холсте следующими способами:
- клик: выделяется самый верхний родительский элемент, на который наведен курсор
- двойной клик: выделяется дочерний элемент самого верхнего родителя и так далее вниз по иерархии при последующих кликах
- Ctrl + клик: «глубокое» выделение — выделяется непосредственно элемент, на который наведен курсор (самый нижний в иерархии)
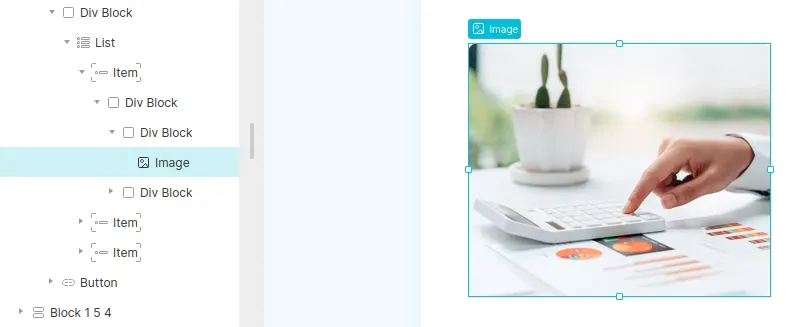
Выбранный элемент помечается синей обводкой и меткой с названием наверху.

При выделении элемента на всех четырех его границах появляются контролы, с помощью которых можно менять размеры элемента. Изменить одновременно ширину и высоту элемента можно, потянув за его угол.


С помощью контролов можно также изменять внешние и внутренние отступы элемента. Подробнее — Расстояние между элементами.
Горячие клавиши для более удобного отображения элементов на Холсте:
- показать/скрыть контуры элементов: Shift + O
- показать/скрыть отступы элементов: Shift + L
- показать/скрыть скрытые элементы: Shift + H
- показать/скрыть пустые элементы: Shift + E
- показать/скрыть указатели элементов: Shift + U
- показать/скрыть метки элементов: Shift + E
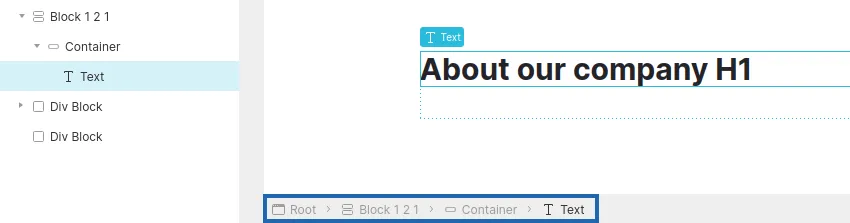
Внизу хоста можно увидеть “Хлебные крошки” (bread crumbs) - путь в иерархии элементов до выделенного элемента. Их также можно отключить или включить по клавишам Shift + B.

«Хлебные крошки» можно использовать для перехода на родительский элемент или другие элементы выше по иерархии с помощью клика по ним.
Путь в иерархии также можно открыть, кликнув на Холсте на название Слоя элемента. Отобразится структура на 2 слоя выше выбранного.

В верхней части Холста вы можете переключаться между режимами отображения страницы для устройств с разной шириной экранов. По умолчанию стоит режим Компьютер (Desktop).

Доступны следующие режимы отображения (Breakpoints):
- Компьютер (Desktop)
- Планшет — 991px и меньше (Tablet - 991px and down)
- Мобильный телефон в горизонтальном режиме — 767px и меньше (Mobile landscape — 767px and down)
- Мобильный телефон в портретном режиме — 478px и меньше (Mobile portrait — 478px and down)
Также могут быть добавлены дополнительные Breakpoints (подробнее — Верхняя панель).
Для переключения режима отображения наведите курсор мыши на верхнюю панель Холста и выберите нужный режим, передвигая курсор по панели, а затем кликнув на выбранную опцию. Для удобства разные режимы подсвечиваются разными цветами.



Для разных режимов отображения можно устанавливать разные стили и менять настройки расположения элементов, чтобы обеспечить адаптивность сайта для различных устройств. Подробнее — Адаптация под разные устройства.
Масштаб отображения холста можно менять в Верхней панели. Подробнее — Верхняя панель.