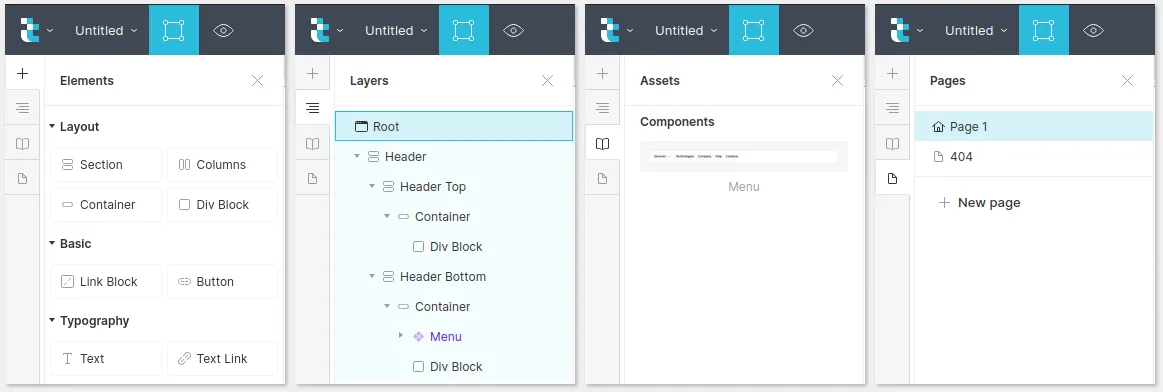
Панель Навигатора
Панель Навигатора располагается в левой части Редактора дизайна. На ней находятся:

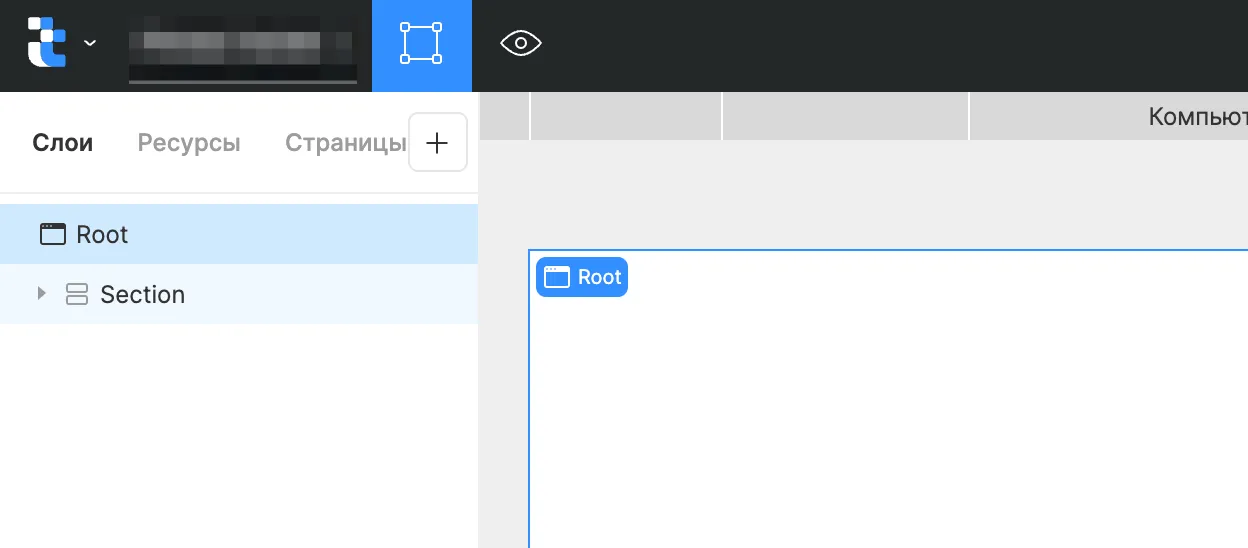
Для нового проекта или проекта, не содержащего элементов, при открытии также отображается развернутая панель Элементов (Elements).

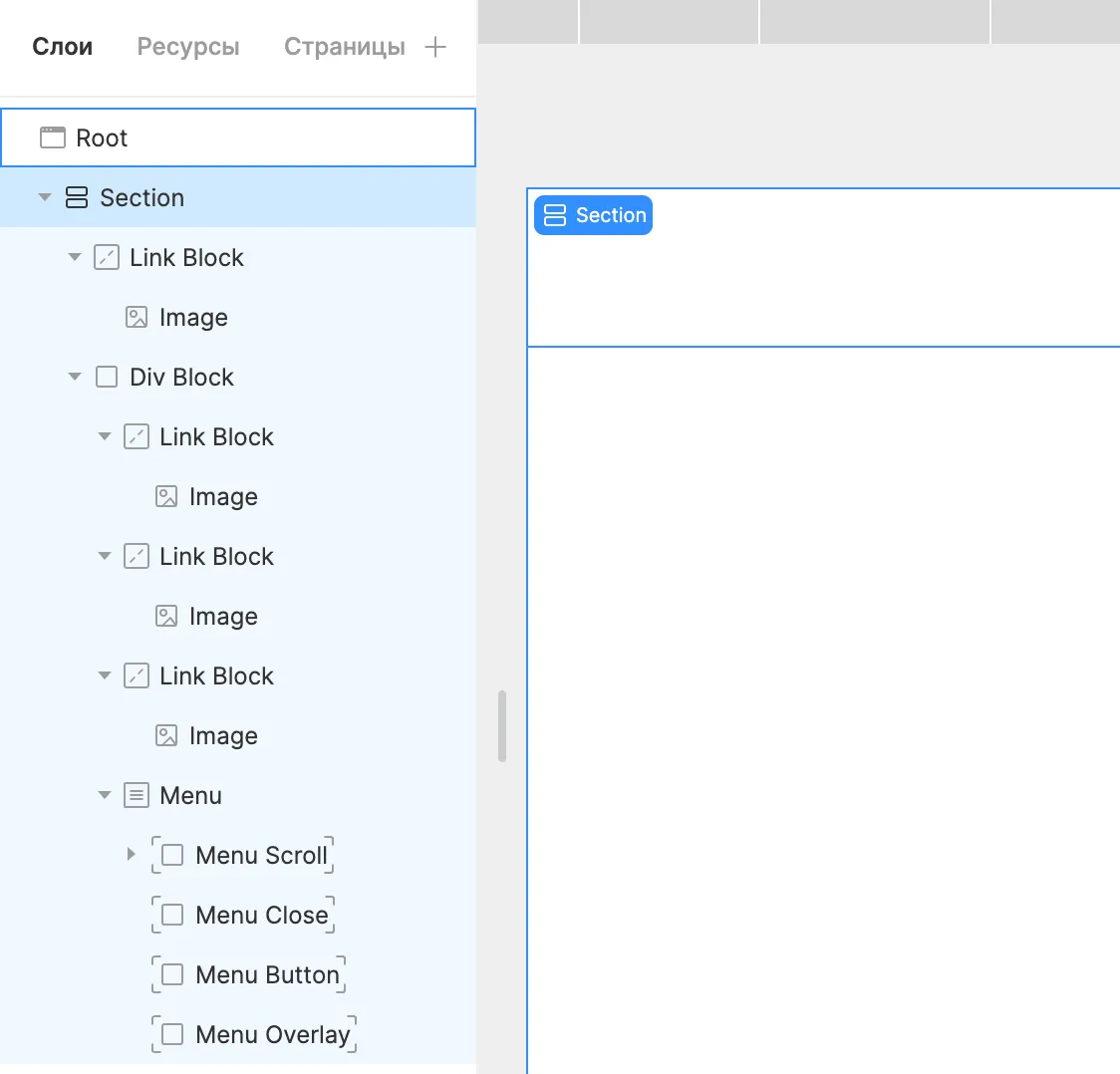
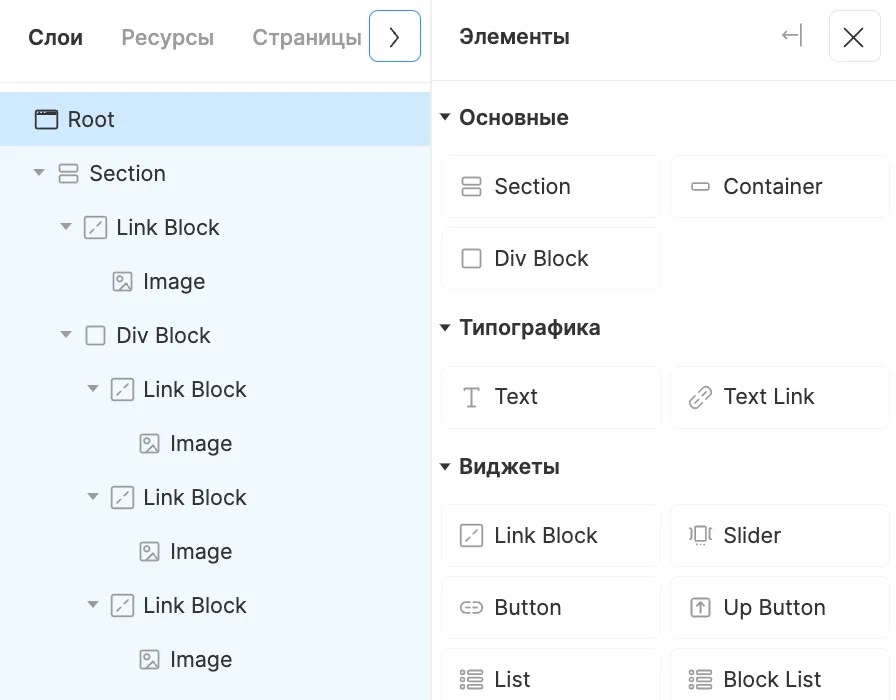
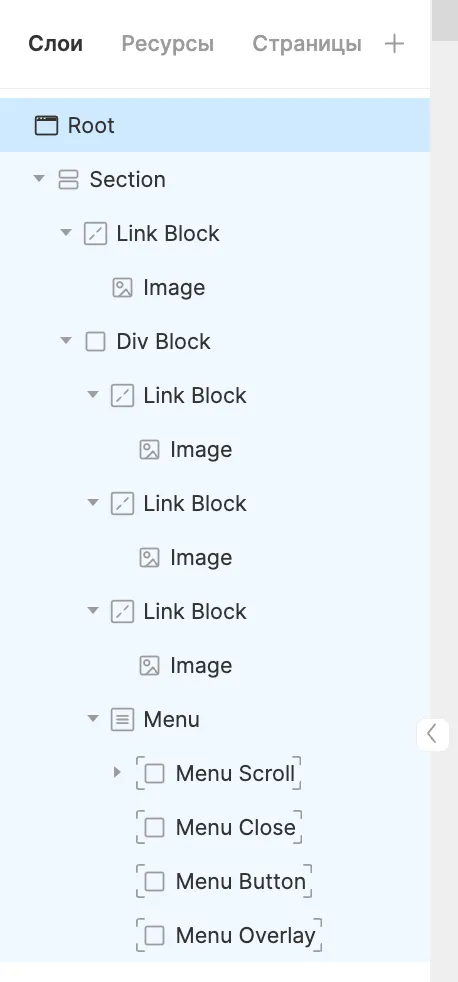
Здесь отображается список всех элементов, добавленных на страницу, в порядке их расположения на холсте.
Иерархический список элементов, расположенных на странице, позволяет наглядно увидеть все элементы и их взаимосвязь. Чем выше элемент находится в списке, тем выше он располагается на странице сайта (см. подробнее — Блочная модель сайта и иерархия элементов).

Список элементов на вкладке помогает осуществлять навигацию по элементам на Холсте. При наведении мыши на название элемента во вкладке Слои элемент подсвечивается контуром на холсте. При клике по названию элемента - элемент выделяется на холсте.
При выделении родительского элемента выделяется все его дочерние элементы.
С помощью вкладки Слоев вы можете:
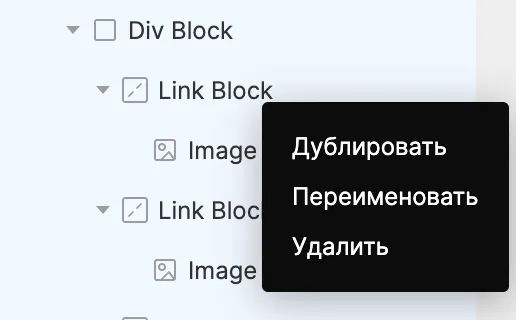
- дублировать элемент: по правой кнопке мыши — Duplicate layer;
- переименовать элемент: по правой кнопке мыши — Rename layer или дважды кликнув левой кнопкой мыши на его название и написав новое;
- удалить элемент: по правой кнопке мыши — Delete layer или кликнув на него левой кнопкой мыши и нажав клавишу Del.

На вкладке Слоев вы можете также перетаскивать элементы выше или ниже или вкладывать в другие элементы. Подробнее — Добавление и перемещение элементов.
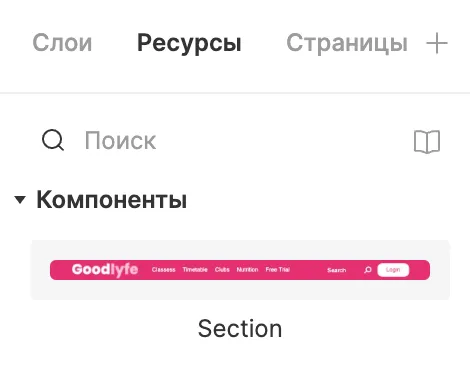
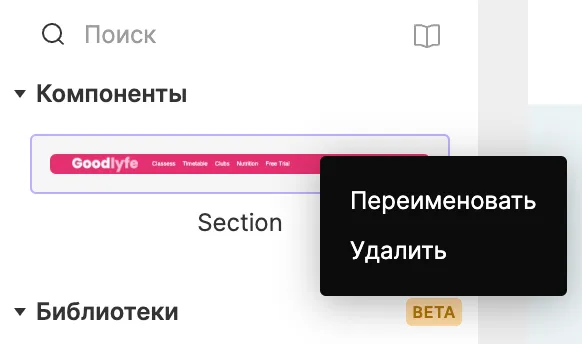
На этой вкладке находятся компоненты, созданные в проекте. Подробнее о компонентах — Компоненты.

Вы можете добавить любой имеющийся компонент на холст, выбрав его и перетащив в нужное место на холсте.
Компонент можно переименовать (Rename component) или удалить (Delete component) по правой кнопке мыши.

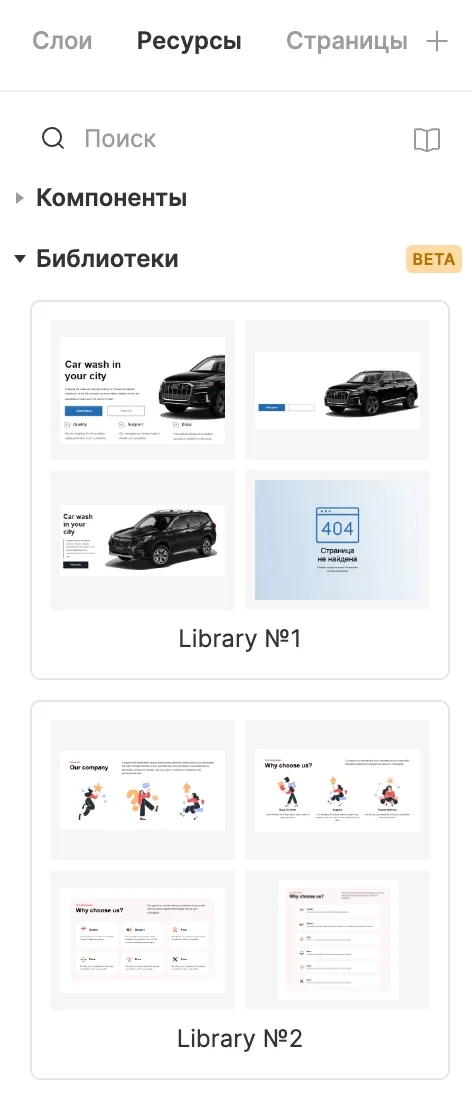
На вкладке Ресурсы вы найдёте Библиотеки компонентов. Это набор компонентов из ваших проектов, проектов вашей команды или проектов маркетплейса. Объединяя компоненты в библиотеку, вы можете переиспользовать их в других проектах.

Подробнее о Библиотеках прочитайте по ссылке.
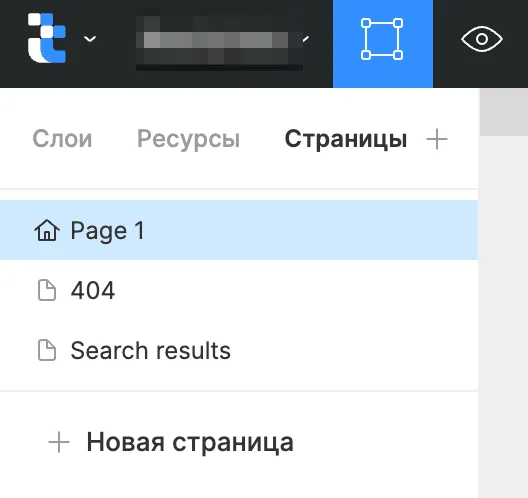
Здесь отображаются все страницы проекта. При создании проекта автоматически создаются две страницы: основная страница Page 1 и страница ошибки 404, которая отображается, когда запрошенной страницы на сайте не существует.

Нажав кнопку Новая страница (New page), можно добавить новую страницу в проект.

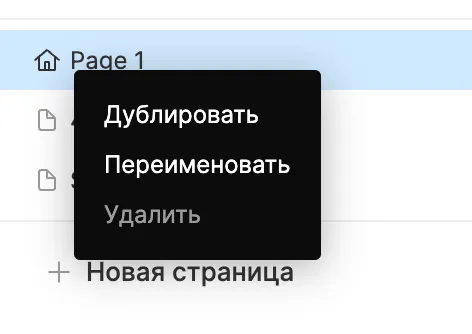
С помощью списка страниц вы можете:
- дублировать страницу: по правой кнопке мыши — Дублировать (Duplicate page);
- переименовать страницу: по правой кнопке мыши — Переименовать (Rename page) или дважды кликнув левой кнопкой мыши на ее название и введя новое;
- удалить страницу: по правой кнопке мыши — Delete page.

Страницу нельзя удалить, если это единственная страница сайта (кроме страницы ошибки). Для этого нужно сначала создать еще одну страницу.
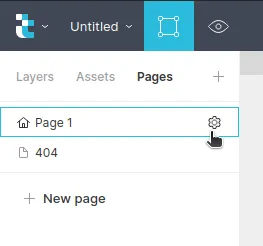
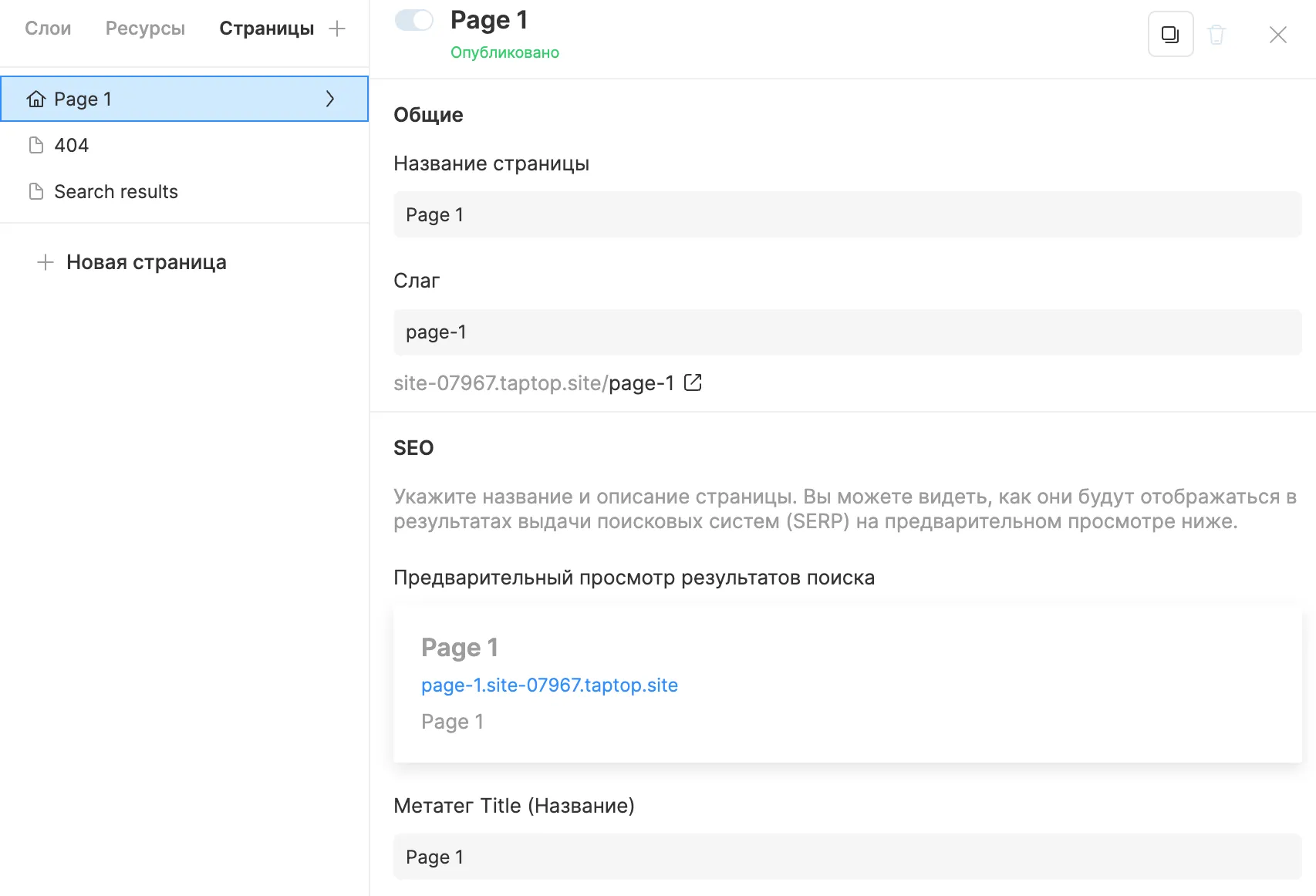
Открыть настройки страницы можно, кликнув на значок “шестеренки” справа от ее названия в списке страниц.

Здесь можно продублировать страницу, изменить её имя, слаг (название, отображаемое в URL страницы), а также задать настройки SEO и добавить пользовательский код страницы. Подробнее — Настройки страницы.

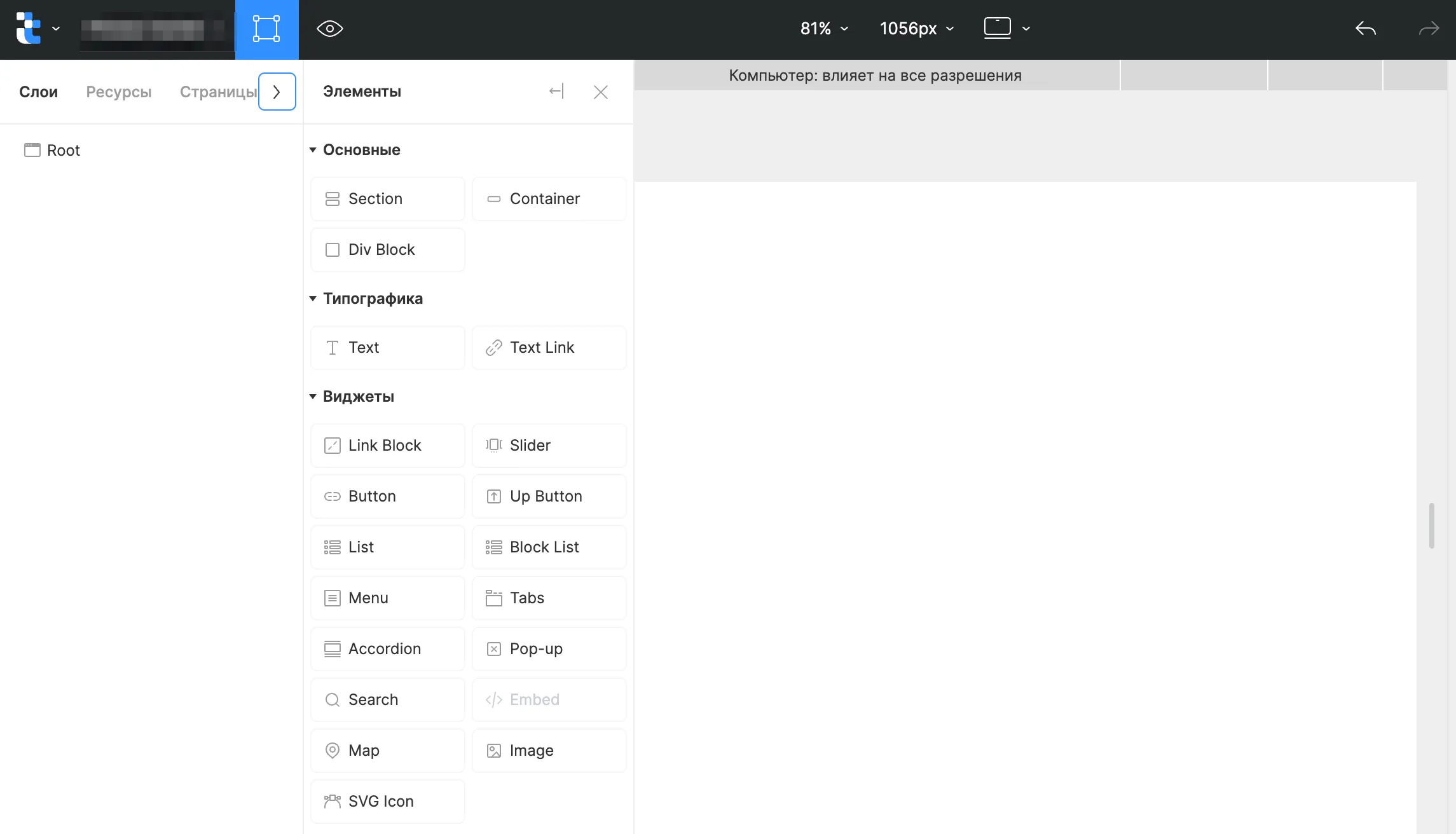
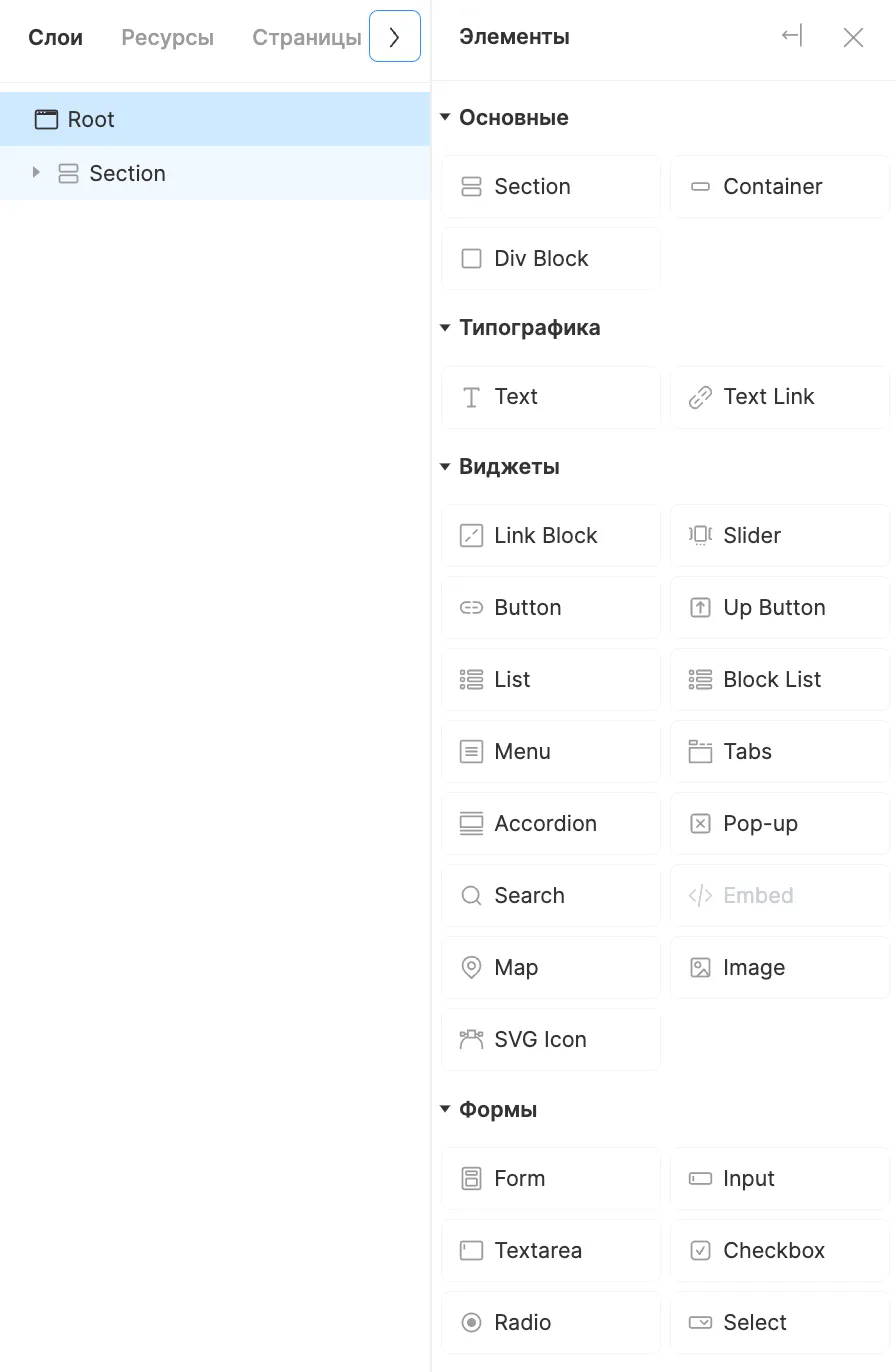
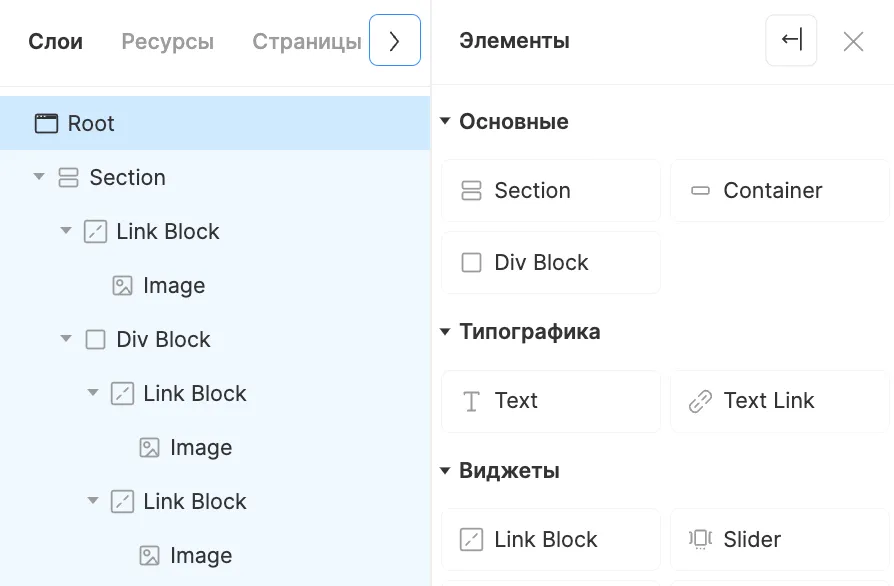
Справа от названий вкладок находится кнопка +, которая служит для добавления элементов на Холст. При нажатии на эту кнопку справа открывается панель Элементов (Elements), с помощью которой вы можете добавить нужные элементы и виджеты.

Панель Элементов содержит список всех доступных для вставки на страницу элементов и виджетов.

Элементы разделены на следующие группы:
- Расположение (Layout) — элементы, используемые для создания структуры сайта, расположения и группировки других элементов;
- Типографика (Typography) — элементы для отображения текста;
- Виджеты (Widgets) — комплексные элементы, выполняющие определенные функции, а также элементы для добавления изображений;
- Формы (Forms) — элементы для создания форм.
Список элементов в группах можно свернуть или раскрыть при помощи стрелки слева от названия группы. Подробнее об элементах — Элементы и виджеты.
Добавить элемент на страницу сайта можно, кликнув по его названию на панели Элементы или перетащив его на Холст мышью. Подробнее о добавлении элементов на страницу — Добавление и перемещение элементов.
Вы можете закрыть панель Элементов, кликнув по кнопке закрытия.

Вы можете закрепить панель Элементов, нажав на кнопку слева от кнопки закрытия.

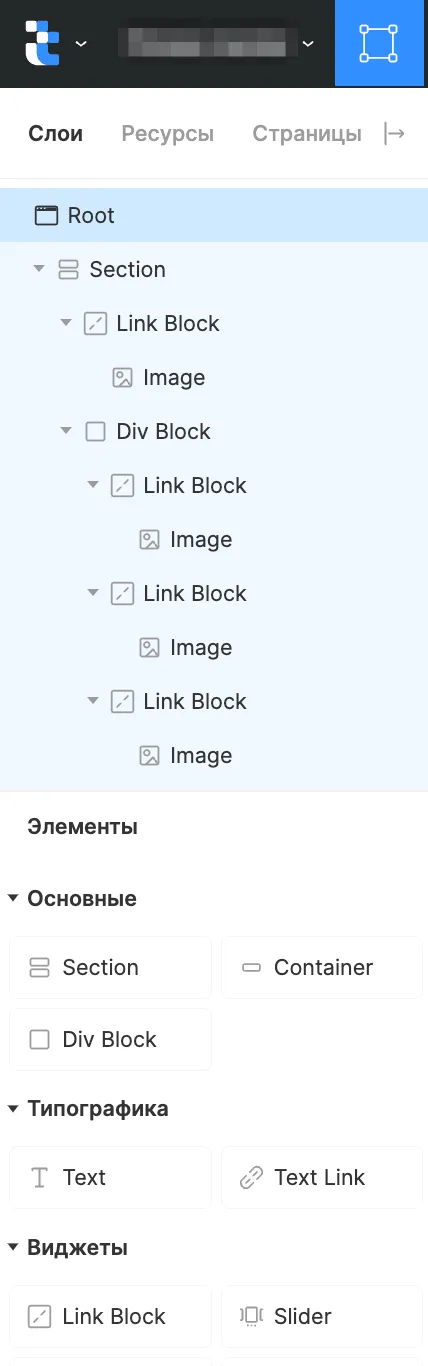
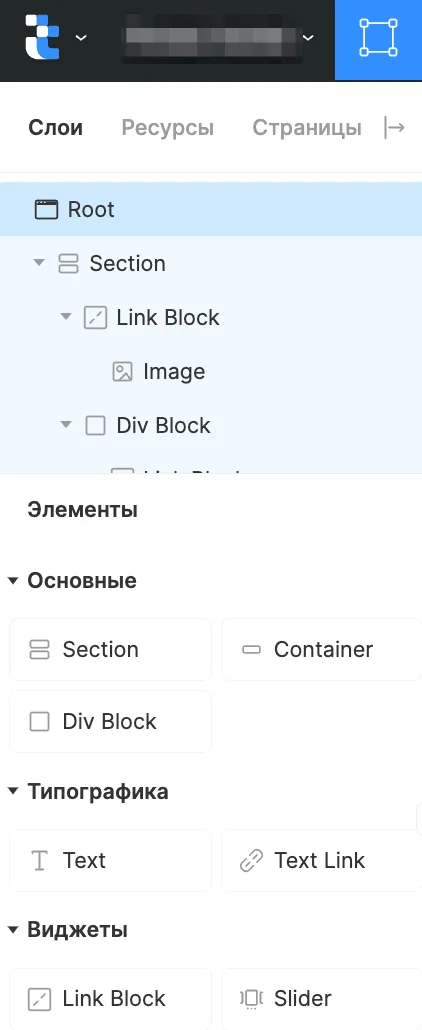
При нажатии на эту кнопку панель Элементов будет закреплена на Панели Навигатора под вкладкой Слои. Место под Слои и Элементы распределяется в равных пропорциях.

Вы можете менять пропорциональное распределение места для Слоев и Элементов, перетаскивая мышью разделительную линию между ними вверх и вниз.

Открепить панель Элементов можно, нажав на кнопку справа от названия вкладок (эта кнопка появляется вместо кнопки + при закреплении панели Элементов).

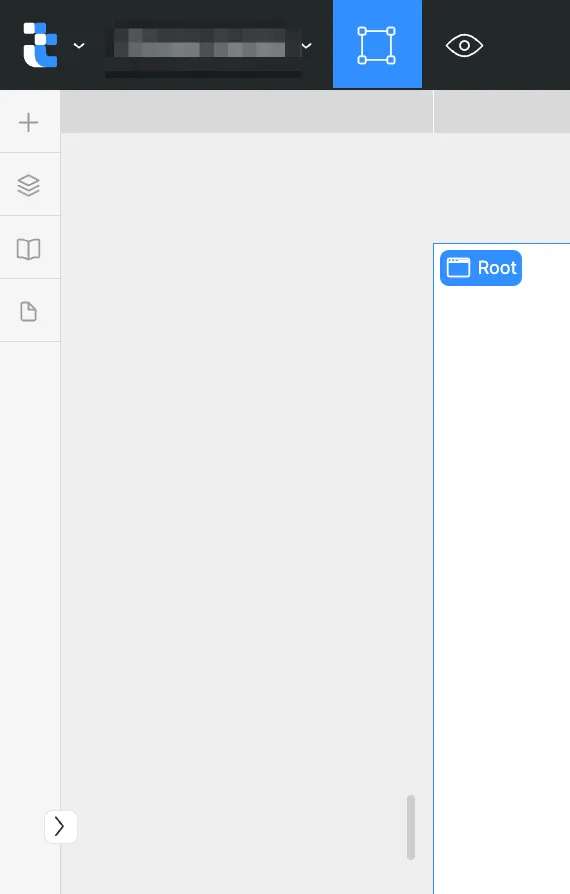
Для удобства работы, особенно на небольших экранах, можно свернуть Панель Навигатора, осводив больше места для Холста. Это можно сделать, нажав на кнопку <, которая появляется при наведении на Панель Навигатора.

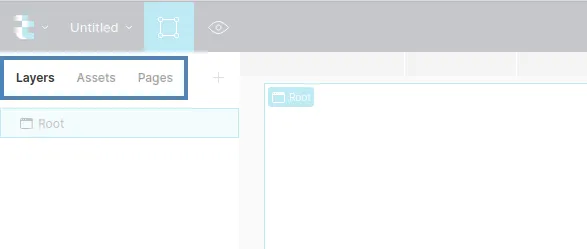
Панель Навигатора в свернутом состоянии выглядит следующим образом.

Для того, чтобы развернуть Панель Навигатора, нажмите на кнопку >, которая появляется при наведении на панель.
В свернутом состоянии элементы панели обозначаются иконками, которые располагаются сверху вниз в следующем порядке:
- Элементы
- Слои
- Ресурсы
- Страницы
При нажатии на иконку соответствующая панель открывается справа.