Авто-расположение (в режиме Flex)
Режим Flex, устанавливаемый в параметрах Настройки отображения (Display) позволяет гибко управлять расположением дочерних элементов внутри родительского flex-контейнера. Он дает возможность выстраивать дочерние элементы в строку или в столбец, выравнивать относительно друг друга по горизонтали и по вертикали, определять перенос на другую строку и регулировать отступы между элементами.
Расположение дочерних элементов внутри контейнера осуществляется с помощью двух типов настроек:
- Авто-расположение (Auto Layout) - применяется к родительскому элементу (flex-контейнеру) и позволяет настроить расположение его дочерних элементов
- Расположение дочернего элемента (Child Layout) - применяется к дочернему элементу и позволяет установить для него кастомные настройки расположения
Авто-расположение устанавливается на родительском элементе, но при этом влияет на дочерние элементы.

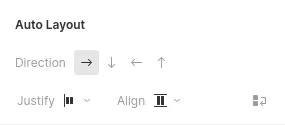
Параметры Авто-расположения:
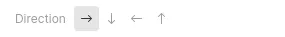
Расположение дочерних элементов внутри flex-контейнера — горизонтальное, вертикальное (и в обратном порядке). Направление определяет главную ось, по которой выравниваются дочерние элементы.

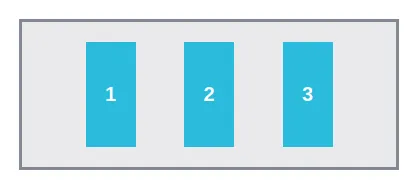
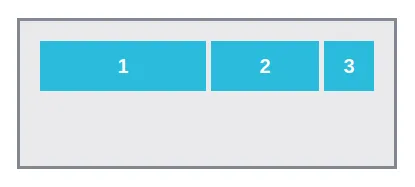
- Строка (горизонтально) — все элементы расположены в одну строку слева направо.

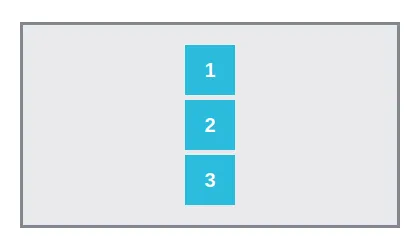
- Колонка (вертикально) — все элементы расположены в один столбец сверху вниз.

- Строка (горизонтально) в обратном порядке — все элементы расположены в одну строку справа налево.

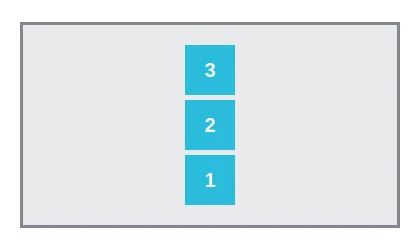
- Колонка (вертикально) в обратном порядке — все элементы расположены в один столбец снизу вверх.

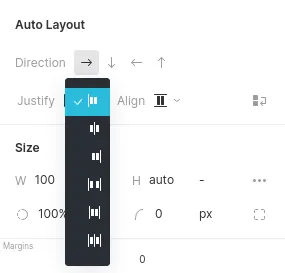
Параметр определяет выравнивание дочерних элементов внутри flex-контейнера по главной оси. Если выбрано горизонтальное Направление (Direction) — это будет выравнивание элементов по горизонтальной оси. Если выбрано вертикальное Направление — выравнивание по вертикальной оси.

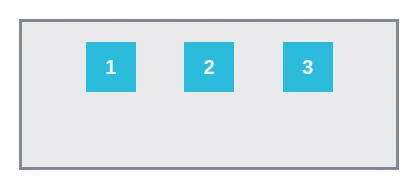
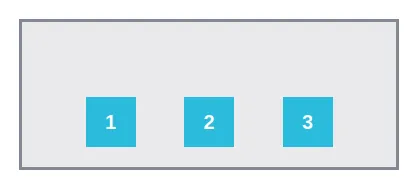
- Start — элементы выровнены от начала оси.

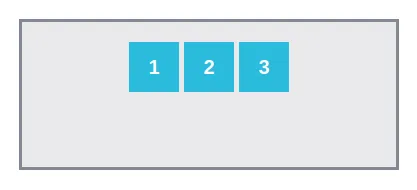
- Center — элементы центрируются.

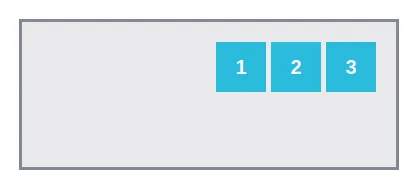
- End — элементы выровнены от конца оси.

- Space between — элементы равномерно распределены по контейнеру; первый элемент находится в начале контейнера, последний - в конце.

- Space around — элементы равномерно распределены по контейнеру с равным пространством вокруг них. Обратите внимание, что расстояния визуально не равны, поскольку все элементы имеют одинаковые отступы с обеих сторон.

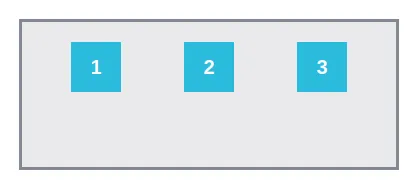
- Space evenly — элементы распределяются так, что расстояние между любыми двумя элементами (и пространство до краев) одинаково.

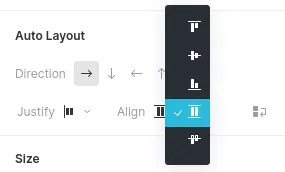
Параметр определяет выравнивание дочерних элементов внутри flex-контейнера по перпендикулярной оси. Если выбрано горизонтальное Направление (Direction) — это будет выравнивание элементов по вертикальной оси. Если выбрано вертикальное Направление — выравнивание по горизонтальной оси.

- Start — элементы выровнены от начала оси.

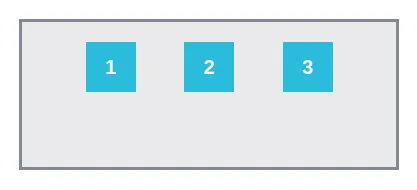
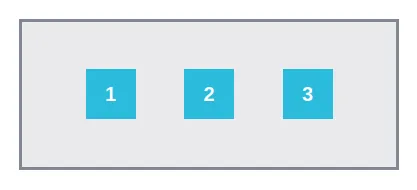
- Center — элементы центрируются.

- End — элементы выровнены от конца оси.

- Stretch — элементы растягиваются по размеру родителя.

- Baseline — элементы выровнены по своим базовым линиям (невидимая линия, на которой находится текст).

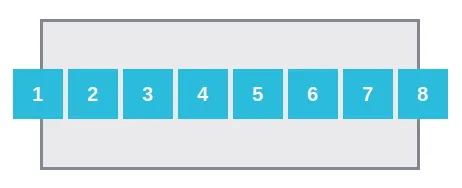
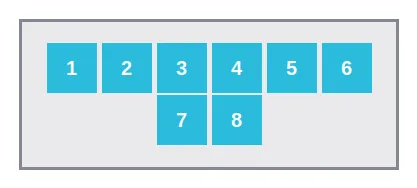
Параметр позволяет включить перенос дочерних элементов flex-контейнера на следующие строки, если они не помещаются в одной строке. По умолчанию дочерние элементы будут располагаться на одной строке, при этом контейнер может переполняться. Параметр Wrap позволяет этого избежать.




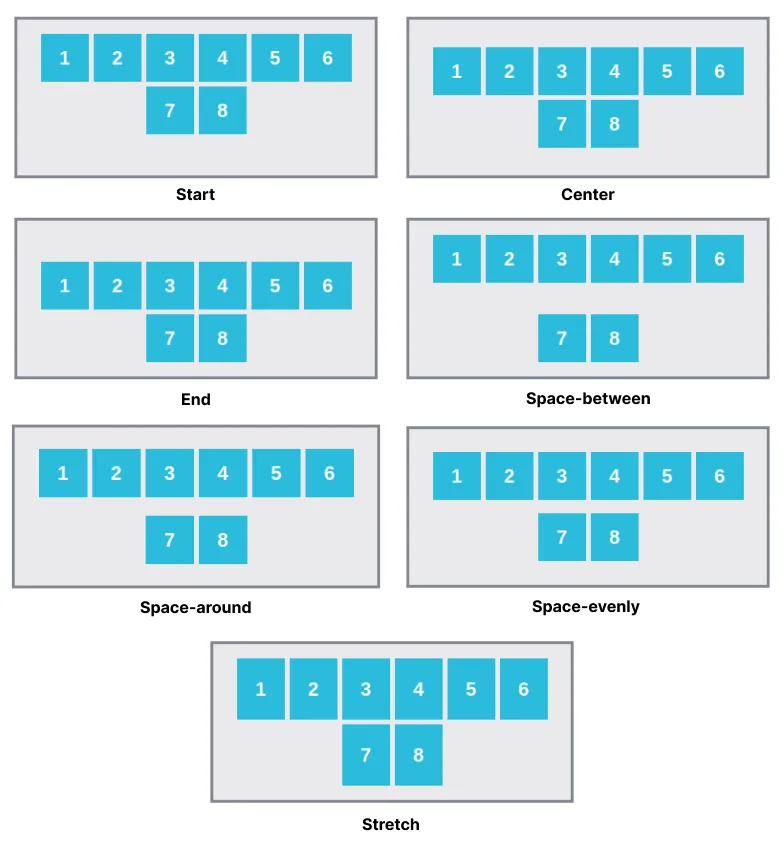
- Start — строки выровнены по верхней части или по левому краю flex-контейнера соответственно.
- Center — строки центрируются по вертикали или горизонтали внутри flex-контейнера соответственно.
- End — строки выровнены по низу или правому краю flex-контейнера соответственно.
- Stretch — строки растягиваются, чтобы заполнить пустое вертикальное или горизонтальное пространство.
- Space-between — строки или колонки равномерно распределены от верхнего до нижнего или от правого до левого края flex-контейнера соответственно.
- Space-around — строки или колонки равномерно распределены между собой и краями flex-контейнера.
- Space-evenly — промежутки между строками или колонками и от краев flex-контейнера до крайних элементов одинаковы.

Порядок строк, по которым распределены все элементы во flex-контейнере, меняется на противоположный.

Свойство Gap задает отступы между столбцами и строками, а не вдоль края контейнера. Настройка отступов поможет сохранить пропорции внутри родительского элемента и выровнять контент относительно границ контейнера.

Например, можно расположить изображения по центру контейнера, задав нужный интервал.


Отступы между столбцами и строками также удобно использовать для виджетов, которые формируют списки:
Свойство Gap не работает для виджета Блоклист (Block List)
Чтобы задать расстояние, выберите на Холсте или на вкладке Слои левой панели родительский элемент, в котором расположен нужный список.
Вы можете задать два типа расстояния:
- Промежуток между рядами
Устанавливает расстояние между строками.

- Промежуток между столбцами
Устанавливает расстояние между столбцами.

По умолчанию расстояние между колонками и столбцами установлено в значении «normal» — интервал будет зависеть от браузера. Вы можете задать расстояние в следующих единицах:
- Пиксели px
- Проценты %
Интервал устанавливается в процентах относительно размера родительского элемента.
- Em
Интервал определяется относительно размера шрифта родительского элемента. 1em равен размеру шрифта элемента в пикселях. Размер меняется пропорционально изменениям размера шрифта.
- Rem
Интервал определяется относительно размера шрифта родительского элемента. 1rem равен размеру шрифта элемента в пикселях
- Viewport Width vw
Размер интервала устанавливается в процентах от ширины окна браузера. 1vw равен 1% от текущей ширины окна браузера.
- Viewport Height vh
Размер интервала устанавливается в процентах от высоты окна браузера. 1vh равен 1% от текущей высоты окна браузера.
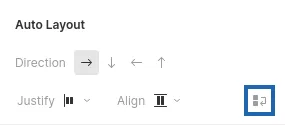
Чтобы настроить пропорциональные промежутки, нажмите на кнопку с изображением скрепки. Это нужно для ускорения работы над проектом. После нажатия «скрепки», настройте один из параметров — промежуток между рядами или столбцами. Второй установится автоматически.

При обновлении страницы, настройка сбросится. Однако, это повлияет только на процесс работы в Редакторе дизайна. Изменения не затронут сам проект.
Эти настройки устанавливаются на дочерние элементы и позволяют определять их поведение при изменении размеров родительского элемента, а также устанавливать для элемента кастомное выравнивание и порядок следования по отношению к другим дочерним элементам.
Параметры Расположения дочернего элемента:
Параметр показывает, насколько элемент будет сжиматься (Shrink) или растягиваться (Grow) относительно соседних элементов при изменении размеров контейнера.
- Значение Grow и Shrink может быть целым числом от 0 и больше.
- Значение большее 1 — коэффициент, который показывает, во сколько раз элемент сжимается или растягивается относительно других элементов при изменении размеров контейнера. Например, если у первого элемента значение Grow — 2, у второго — 1, а у третьего — 0, то при увеличении контейнера третий элемент не увеличится в размерах, а первый и второй поделят между собой свободное место в контейнере пропорционально значениям Grow.

Также можно установить значение Базисного размера (Basis), которое определяет размер (в пикселях или в процентах), от которого элемент будет сжиматься или растягиваться. По умолчанию значение параметра автоматическое (auto).
Позволяет позиционировать дочерний элемент по главной оси отдельно от остальных. Например: свойства вертикального flex-контейнера выравнивают все дочерние элементы по левому краю, но при использовании настройки Child Layout — Align выбранный элемент можно позиционировать по центру.
Позволяет изменять порядковую позицию дочернего элемента во flex-контейнере: сделать первым, последним или настроить кастомный порядок.