Appear on screen trigger
With Appear on screen trigger, you may set up the animation that will play when an element appears on the screen.
Basic actions when working with animations:
With this setting, you may set the moment when the animation starts playing on the screen. By default, the "Element starts entering viewport" option is enabled, which is when the element's top border appears on the screen.
When choosing the "Half of element entered viewport" option, the animation will play when the middle of the element appears on the screen.
When choosing the "Element is fully visible in viewport" option, the animation will play when the element completely appears within the user-visible area of the page.
You may use the setting to play the animation when the element reappears on the screen. By default, this option is disabled. The animation will only play the first time the element appears on the screen.
If “Yes”, the animation will play every time the element appears on the screen.
This is used for the continuous playback of animation on the screen. By default this option is disabled, the animation will only play once.
Loop: after the end, the animation will start again from the first frame.
Loop with reverse: after the end, the animation will play in reverse.
You may select one of the presets. This will add a set of effects with predefined settings.
The following types of presets are available for “Appear on screen” trigger:
- Fade In
- Scale In
- Scale In Bottom
- Flip Horizontal
- Flip Vertical
- Slide In From Top
- Slide In From Left
- Slide In From Right
- Slide In From Bottom
- Custom
By default, when adding a trigger for animation, the "Fade In" option is used.
If you add new effects or change current ones, the Custom preset will be automatically installed. Selecting a preset will reset all your settings to the default values for that preset.
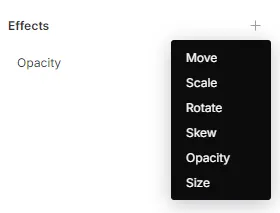
Effects are used to define behavior of an element when it appears on the screen. To add an effect, click “+” on the right.
6 effects can be customized:
- Move: to move an element along the X, Y, and Z axes.
- Scale: to scale (increase or decrease) the size of an element within the range from 0 to 100% (from 0 to 1) or more than 100% (1+).
- Rotate: to rotate an element along the X, Y, and Z axes.
- Skew: to skew an element along the X and Y axes.
- Opacity: to change the opacity of an element from 0 (completely invisible) to 100% (completely visible) or vice versa (from visible to invisible).
- Size: to change the size of an element by width and height.

Clicking on the effect name will take you to its settings. Here you can view the default options and set the desired parameters.
The following settings are available for effects:
Start and End
With these settings you can set the value of the effect parameters at the beginning and end of animation.
Timing
With these settings you can set animation duration and delay before the effect starts in seconds.
Easing
With these settings you can set the pattern of acceleration and deceleration of the effect throughout the animation to improve its perception.
The start and end values in the effect settings takes into account the initial state of the element, and is in no way related to the start and end settings of other effects. Consistent playback of effects is achieved by adjusting the delay. If several effects have zero delay, they will play simultaneously.
The added effect can be deleted at any resolution by clicking on the three dots and selecting the appropriate action, and it will be deleted at all resolutions.
If you do not want to play the effect for the selected resolution, you can hide it by clicking on the eye icon to the right of the name.
Here you can disable animation for various breakpoints. By default, animation is enabled for all breakpoints.
Settings are inherited from the base resolution. For example, if you disable animation on a tablet, it will only work on a computer; mobile breakpoints will be disabled.
You may enable or disable animation playback for each device by moving the slider to the appropriate position.
