Video
The Video Widget is another option for loading media content. It is used to add, edit and style video files.

To use the Video Widget, subscribe to the Basic hosting plan.
To add a Video on a page:
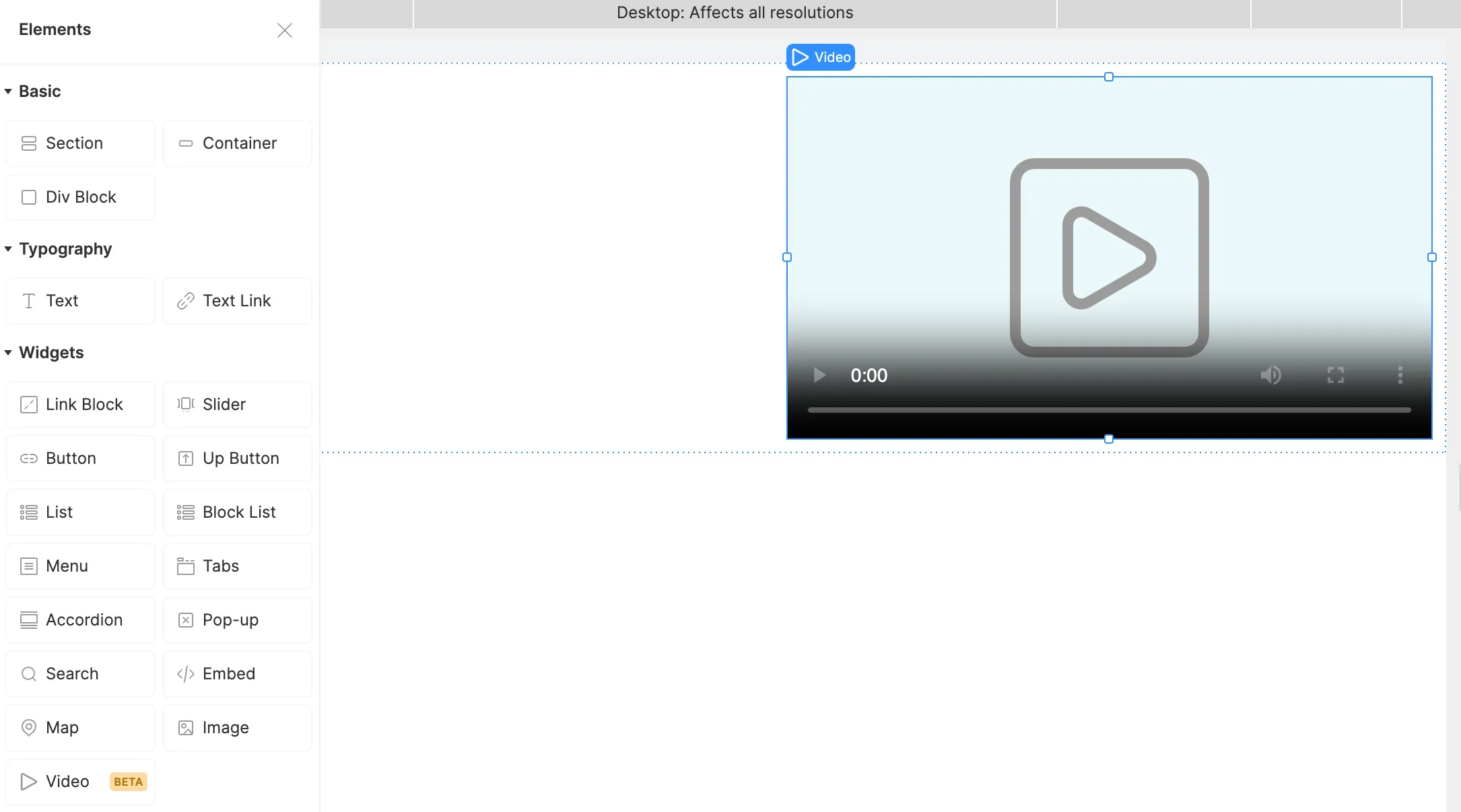
- Add a Video element on the Canvas that is drag it from the Elements panel or simply click on its name.
- Upload a Video that is double click on a Video on the Canvas or press «Replace video» in the Styles menu on the Settings tab.
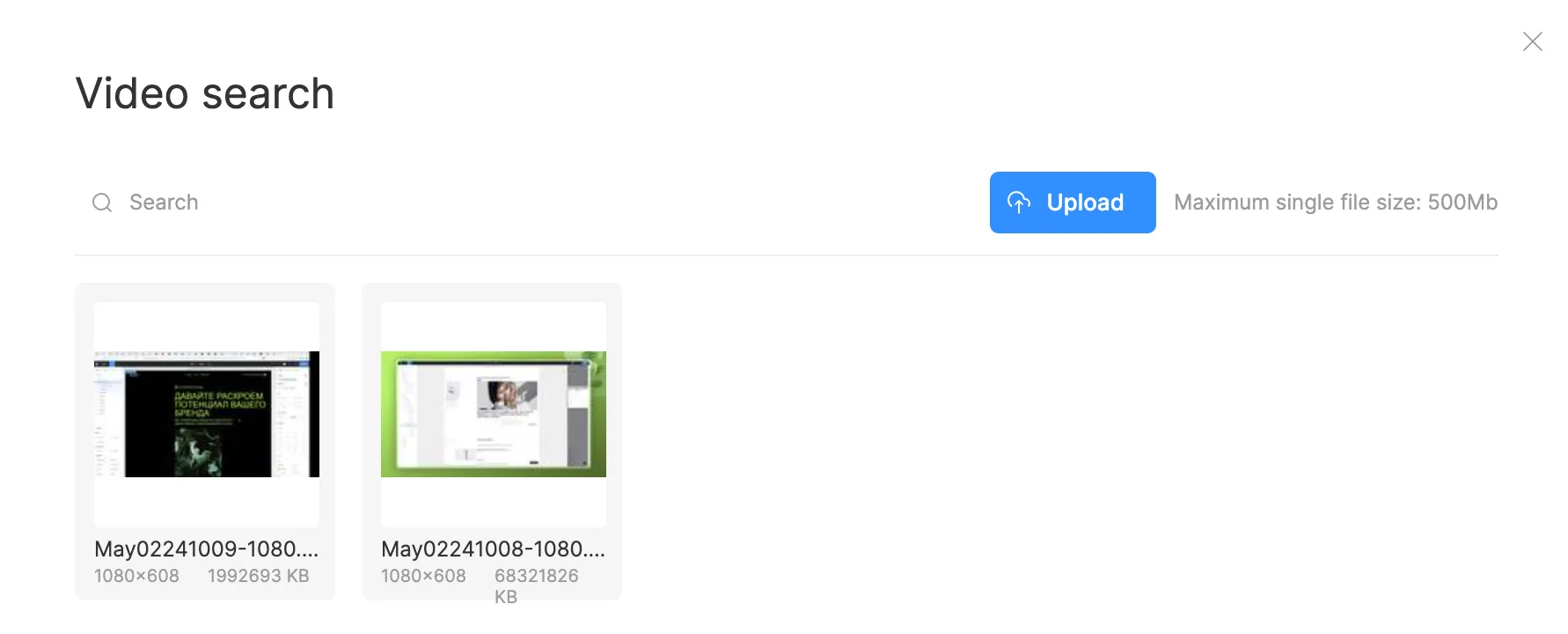
In the Video search window click on the Upload button or select an already uploaded video from the list.

In the video search window, you can search by name. The maximum size of an uploaded vodeo is 500 MB.
You can use files the following formats.
swf, flv, mp3, mp4, mkv, h264, m4v, mpeg4, mpg, avi, ogg, ogv, wav, 3gp, mid, webm, vob, drc, gif, gifv, mng, mov, qt, wmv, yuv, rm, rmvb, asf, amv, mp2, mpeg, mpe, mpv, m2v, svi, 3g2, mxf, roq, nsv, f4v, f4p, f4a, f4b.
The uploaded video file will be converted to mp4.
You may style the Video just like any other element by creating Classes and Selectors, this can be done on the Design tab of the Styles panel.
If you want to add a background, add it to the parent element where the Video is located.
You may style the Video with some tools. For example,
- adjust the radius for one or several corners;
- create a border around the Video;
- add shadow or filters.
Add a video thumbnail and manage the extra styles on the Settings tab.
To add a thumbnail, check the appropriate box and upload an image by clicking the Replace Image button.

Uploading a thumbnail image is the same as for the Image Widget.
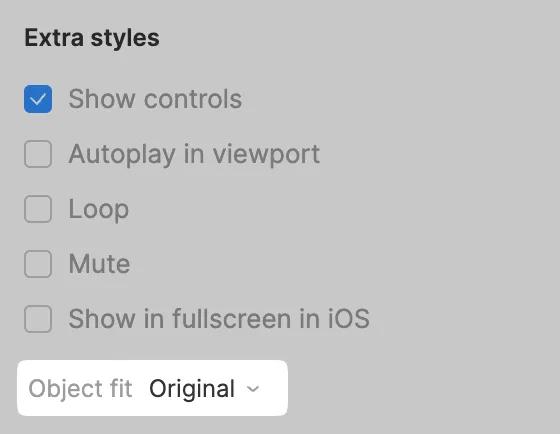
By default, video controls are shown. You may hide them by unchecking the desired setting.

You may control video playback by adding the following options:
- Autoplay in viewport. If chosen, the video will play without sound;

- Video Loop. The video will be played from the beginning once ended;
- Full screen viewing for iOS devices. If you add this setting, the video will play in full screen by default, and you won't be able to set it to autoplay.

If you turn off controls display and autoplay at the same time, the video will not play.

The Object fit defines the height and width of the uploaded video.

The Original Size is used by default. It defines the original width and height.
You may choose the following options:
- Contain — scales the video so that it is completely displayed inside the element. This value also overrides any specified width and height.
- Cover scales the video to fill the entire element, overriding any specified width and height. The video may be cropped depending on the Video element's aspect ratio and screen size.
You may disable video indexing by search engines. To do this, uncheck SEO on the Settings tab.
By default, the Video element is indexed by search engines.