Animations
To create a good website, draw visitors’ attention to a certain block, or simply increase the visitor's time on the site, you may use various animations. Because Taptop's animations are based on the GSAP library, you can create animations of any level of complexity.
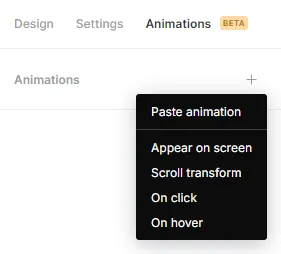
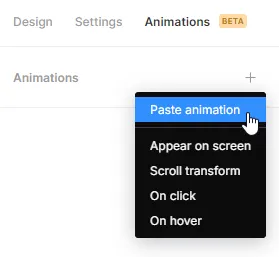
To add animation, click “+” in the right panel on the Animation tab.
Next, select the necessary trigger from the list. Currently, there are the following triggers to customize the animation:
- Appear on screen
- Scroll transform
- On click
- On hover

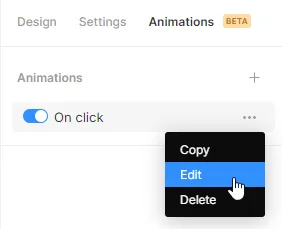
To configure animation parameters, click the trigger name or the Edit button in the context menu.

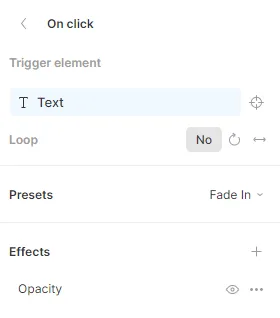
This way you will open animation parameters, which differ for different triggers.

Read these articles for detailed information on configuring parameters for each trigger:
The animation is customized for one selected element. If you want to set the same effects for different elements, you need to copy the created animation.
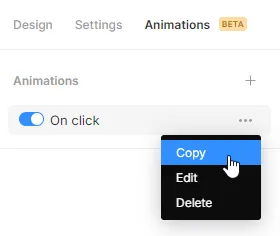
To do this, open the context menu by clicking the three dots to the right of the trigger name or right-clicking the trigger name, and then click “Copy”.

To add the copied animation, select the desired element on the canvas or in layers, go to the Animations tab and click "+". Then click Paste animation.

When you copy the element with animation, the new element will inherit all animation settings.
If the trigger element is different from the animated one (this is possible for animations triggered by Transform on scroll, On click and On hover actions), then:
- If you copy the animated element to the same page, all animation settings will be saved, and the animation will work with the new element.
- If you copy an animated element to another page without a trigger element, the animation will not work with the new element. To make the animation work, you will need to select a new trigger element.
The added trigger can be deleted by selecting the appropriate action in the context menu, or disabled by moving the slider to the left.
You may also reset animation settings. To do this, hover the cursor over the parameter value you want to reset, hold down "Shift" and click the "Reset" button.
This way you can reset the option in Animation Settings to its default value or to a value that was inherited from another resolution.
You cannot reset the entire animation or the entire effect.
