Integrations: Webhook
Webhook is a method for sharing data when using different applications. It uses callbacks, so you can retrieve data from forms in your system.
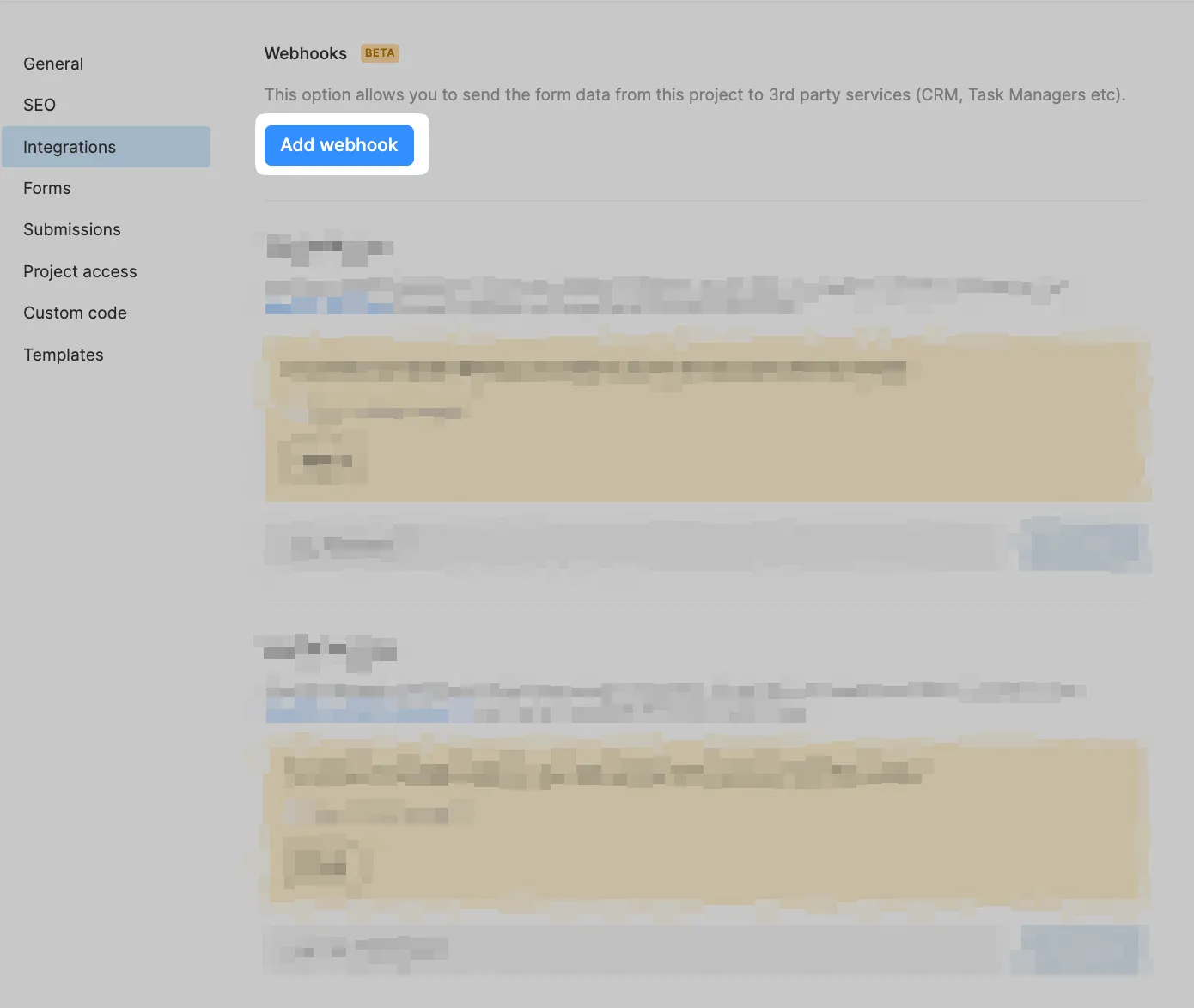
To connect Webhook integration, go to the Project Settings and select the Integrations section.
Webhook integration is available with the Basic hosting plan and Team Pro plan.
You need to configure a URL to which an HTTP request will be sent when the data changes.
To configure, you will need an API connector, for example, Albato, Zapier, Make. Or you may use proprietary tools.
Move to the project settings and select «Integrations» in the left menu. Select «Webhooks» from the list and click Add Webhook.

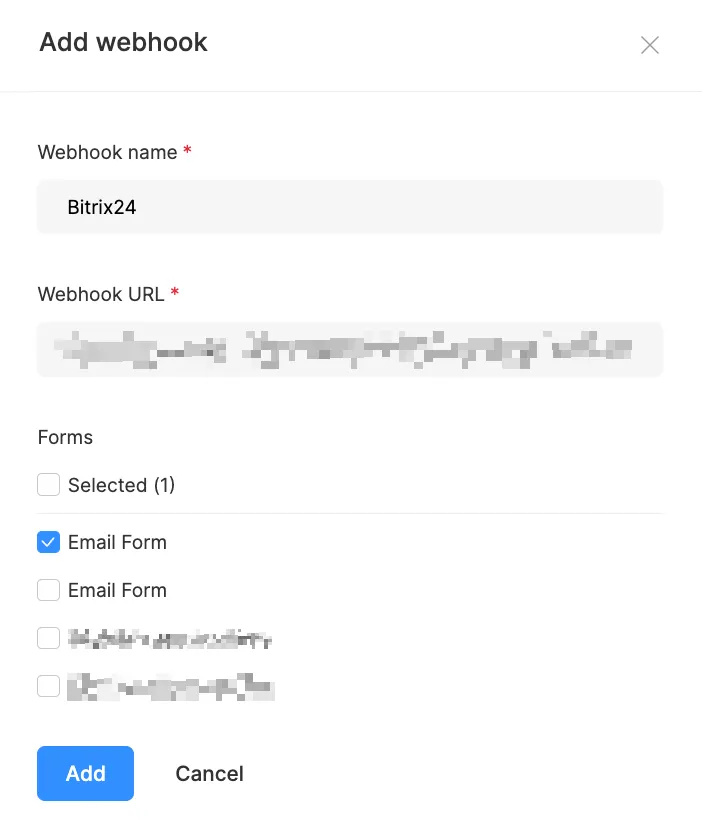
To integrate with Taptop, provide a link to Webhook and select the form to receive data. Save the changes by clicking the Add button.

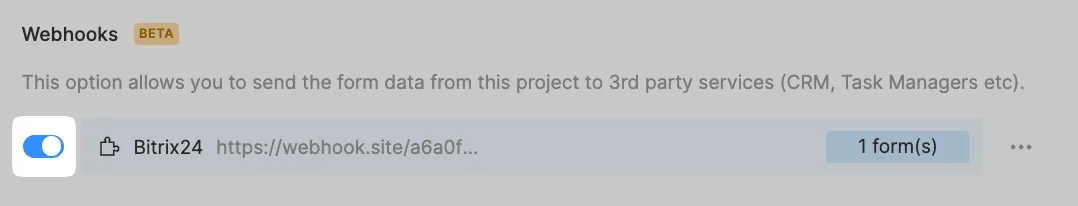
Here you are! Webhook is connected. If you want to temporarily disable integration, move the switch to the left. There is no need to delete the webhook.

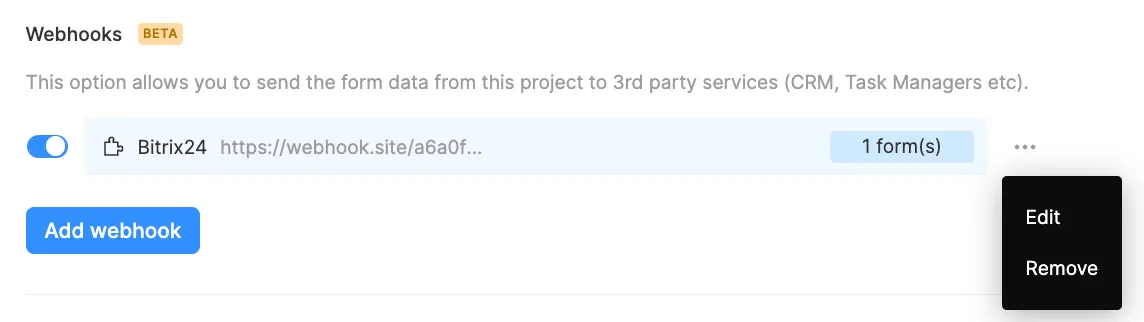
You may edit or remove the integration by clicking the three dots to the right of the webhook.

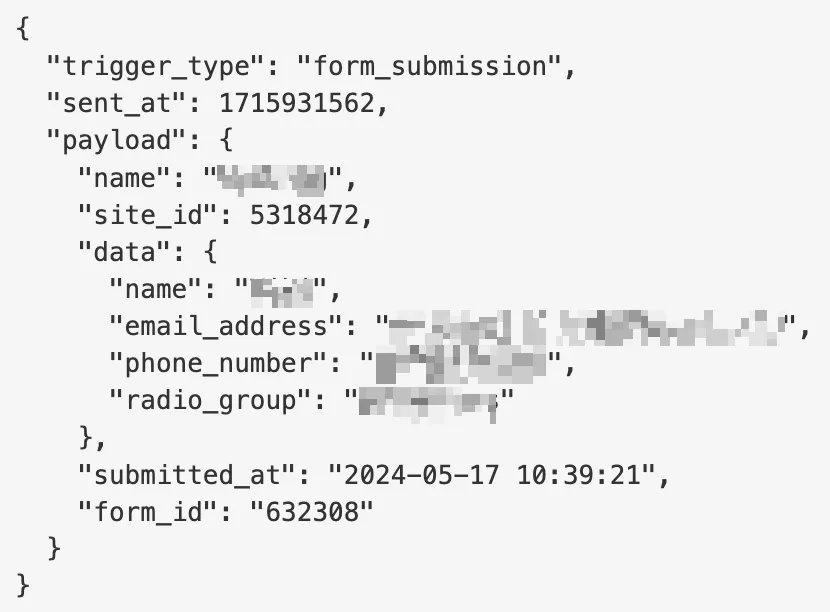
With webhook, all fields created in the form are delivered, including the date and time of filling.


Data from one form can be delivered using several webhooks, or data from several forms can be sent to one webhook.
